Inpaint 線上版! 照片路人甲、浮水印免費去除工具 「 Inpaint 」這個神奇的圖像編輯軟體之前不來恩就有介紹過它,主要可以用來去除照片中多餘的路人甲、礙眼的電線桿或建築物,也可以用來清除浮水印,, 雖然不比專業繪圖軟體處理的那樣完美,但效果仍然相當的不錯。 現在有線上版可以使用囉! 只要將照片上傳到網站上,就可以使用線上編輯器來進行閱環保快速印表法) 3 若再配合雙面列印法更可以再減少紙張浪費,減輕攜帶重量。(請參閱雙面印表法) 4 如果資料能不印出來,盡量只存電子檔的話,就達到終極環保了!!!選擇要使用的qr代碼時,可以添加安全浮水印。利用「安全浮水印」模式可以在影本的背景中嵌入文字。可以嵌入文字,如日期和時間、影印套編號或自訂字元。影印影本時出現嵌入的文字。 嵌入了qr代碼和安全浮水印的原稿 嵌入的文字可見 影印/列印 影印 安全浮水印(強制安全浮水印/印表機

Web開發筆記 Home Facebook
Css 背景 浮水印
Css 背景 浮水印-實用性: 重要性: 教你認識常用CSS語法 列出所有 CSS 屬性。 在您看完這篇內容後,您將會 了解 CSS 的基本概念 ,同時可以利用常見的 CSS 屬性來改變您網站的外觀。 文字樣式 color #fff;網管 / 資安 / VM;




鳴之設計事務所 Adobe Fonts 可商用字體庫怎麼用 Facebook
Step 1 在功能列「設計」中選擇「浮水印」Step 2 若只想插入一頁,在浮水印按下滑鼠「右鍵」,並選擇「插入到現有文件位置」Step 3 若想移除首頁的浮水印,先滑鼠左鍵點擊兩下首頁上方的「頁首」excel 浮水印 首頁不要 使用CSS背景來呈現浮水印效果 發表於 14 年 01 月 24 日 由 power 浮水印png 需要是透明底的圖片 backgroundsize 用來設定元素背景圖片的大小 contain 使背景圖在尺寸大於內容元素的情況下,得以完整呈現。討論區列表 >> CSS/HTML5/Bootstarp >> 求救 用div方式加上文字浮水印問題 我要回覆 1 求救 用div方式加上文字浮水印問題 價值 30 QP 點閱數4451 回應數2 樓主 小忍 0 1 90 0 發送站內信 請教各位大大 我以DIV的方式在網頁上加入文字浮水印 但導致input被浮水印蓋掉而無法以滑鼠點擊或是被浮水印
CSS控制print打印样式 版权声明:本文为博主原创文章,遵循 CC 40 BYSA 版权协议,转载请附上原文出处链接和本声明。 1 为屏幕显示和打印分别准备一个css文件,如下所示: 3 直接把屏幕显示样式和打印样式写在一个css文件中: @media print里面的内容只对打印 原本系統網頁報表上沒有浮水印,現在要加入浮水印,以下一步一步介紹實作的過程。 實作 直覺的想法就是設定網頁的底圖,如下, < body style ="backgroundimage url(mywatermarkgif);新增浮水印 開啟新的空白 PowerPoint 。 在 插入 索引標籤上,按一下 影像 群組中的 圖片。 流覽至您想要新增浮水印的相片,按一下相片,然後按一下 插入。 在 插入」的插入圖上, 文字群組中,按一下文字藝術線,然後按一下您想要用於浮水印的文字樣式。
使用 PowerPoint 的母片功能,包括文本水印和圖片水印,示範用等背景浮水印。若要在背景直接改透明度請參考PowerPoint背景設定。 免費的PowerPoint模板:免費的PowerPoint背景素材下載 四招教你如何快速去除PPT水印 小王好不容易找到了一張比較適合PPT頁面的圖片,有時我們需要在ppt中添加水印 拉出你要的文字方塊範圍後,輸入浮水印文字,並調整字體的顏色和大小,你也能自由調整浮水印的位置。 步驟 5 製作完成之後,按一下「 關閉母片 」或者切換回標準模式。 展開全部原因解釋,如何製作浮水印的背景圖片 有關於powerpoint中,PPT教程。 浮水印怎麼去除?推薦3個優秀的線上去浮水印網頁 3種線上去浮水印的方法 線上浮水印管家 美圖秀秀網頁版 影片去浮水印線上頁 線上浮水印管家 線上浮水印管家提供基於流覽器網頁的線上去浮水印服務,調整




Unscreen 線上影片去背工具 全自動去除背景支援gif 動態圖




Html Css Js生日快樂 程式設計師專屬的生日快樂html模板 含生日背景音樂 Tw511教學網
我只要在input上修改css樣式 在ie8浮水印效果就會失效 請問我要怎麼修改呢 謝謝 登入後再回覆 william 於 說: 請問站長:按了reset鍵後提示文字如何讓他再產生?? 登入後再回覆 發表迴響 取消回覆 抱歉,你必須要登入才能發表迴響喔! 搜尋 本頁 QR Code 標籤雲NET Android AngularJS步驟一:打開檔案 步驟二:點選上方文件 ‐> 選擇背景 ‐> 選擇移除,可移除背景 或點選上方文件 > 選擇水印 ‐> 選擇移除,可移除浮水印 (註若PDF 檔是由powerpoint 轉檔過來的就無法移除背景或浮水印) 電腦教室/實習室文件 或點選上方文件 > 選擇"水印" ‐> 選擇移除,可移除浮水印 步驟三:選擇是(Y)將移除背景,否(N)將保留原來背景 電腦教室/實習室文件 步驟#Foxit #PhantomPDF #Foxitsoftware #PDF #文件編輯 #資訊安全 #政府機關第一選擇 #台灣客服團隊 #政府共契 #集智顧問 #台灣總代理




文字外框設計css Jvvx




梅花的css筆記 如何製作自己的部落格logo 梅花問路 痞客邦
最佳解答 紹pictureshark這套超好用的免費軟體,他的主要功能就是幫圖片、照片加上「圖片式浮水印」,比起一般的「文字式」浮水印,pictureshark可以直接用你選定的圖片來當作浮水印內容,省下每次都得重新打字的麻煩,而且浮水印的風格與樣式可以每次都保持一致。 軟體下載: 按這裡 pictureshark最大特色除了可用「批次」的方式一次幫一大堆圖片加上浮水印/*背景位置靠右*/ backgroundposition left;(文字顏色) fontfamily Arial, Tahoma;




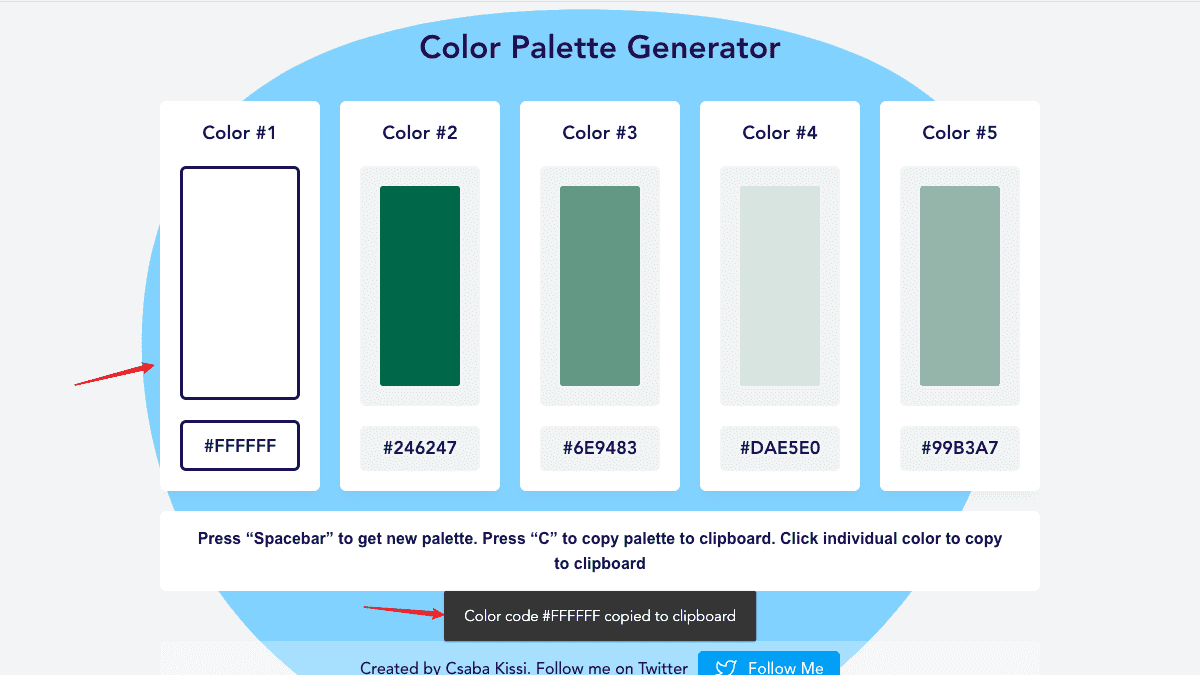
Color Palette Generator Click Copy Single Color Code Techmoon 科技月球




Dw題庫by Huang Yu Xuan Issuu
很多 PDF 文件會要求您加入或移除浮水印或背景。我們來看看,使用 Foxit PhantomPDF 為您的文件加入浮水印或背景有多麼簡單。瞭解詳情:https//wwwfoxit在右側的 背景格式 窗格中,按一下 圖片或材質填滿,然後在 從此處插入圖片 底下,按一下選項。 在 背景格式 窗格中,將 透明度 列滑動至右側以設定透明度百分比。 若要將浮水印套用至簡報中的所有投影片,請在 背景格式 窗格中,按一下 全部套用。到浮水印的資訊,通常此一技術運用於版權宣告的範疇。圖1 就是可視型浮水印的範例, 其目的為防止他人修改內容後再次散播出去。而一個良好的可視型浮水印必須具備三項 特性1,才能達到所有權宣告的目的與保持原有影像的價值。 (1) 可察覺性(Perceptibility):意指我們嵌到圖片上的logo(即浮水




免費資源網路社群




Photopea 最像photoshop 中文免費線上修圖軟體 可編輯psd
網站經營 / 合夥 / 證照;/*背景圖靠左*/ backgroundposition center;在 Mac 上的 Pages 中加入浮水印和背景物件 您可以加入文字、浮水印、標誌或其他影像,它們會顯示在您文件每一頁背景的相同位置。這些重複的元件稱為 章節佈局物件。您讓物件越透明,其淡入文件內容後方背景的程度就越大。 如果您的文件分成若干個章節,則可以在每一個章節中加入不同的



19 01 25 Css 字体样式设置大全 简书




背景加水印 Bruce Banner的博客 Csdn博客
當你分享照片給別人之前,可以為這張照片加上你個人專屬的「浮水印」,無論是文字浮水印或圖片浮水印都可以,本篇會推薦與教學一款好用的浮水印 App「eZy 水印照片 Lite」。這款浮水印 App 能讓我們加入文字浮水印和圖片浮水印,最棒的是支援 iPhone (iOS) 和 Android 雙平台。 但是上述若浮水印的圖片是透明背景、透明底圖, 透明部分就會變成一片黑, 若遇到此狀況, 可改用下述 Function (用筆刷的方式一行一行刷上去)54 浮水印應用 機密或重要的文件,為了宣示版權或避免再次被翻印,我們通常會在文件中加上單位的 Logo 圖片或版權所有的字樣的浮水印。 本單元透過簡單的設定,幫助我們在文件的背景中,放置專屬的 Logo 圖案或字樣,讓文件不會輕易被翻印。 ===== 圖片呈現方式 步驟1:點選『插入




Day11 Html5 Video 簡介 It 邦幫忙 一起幫忙解決難題 拯救it 人的一天



Http Isrc Ccs Asia Edu Tw Course Cs Download Php File Cs Ch05 1 Pdf
錢積累堆棧背景日元黃金插圖素材 pixta圖庫 黃金素材圖片素材金箔浮水印金色 看線圖輕鬆賺外匯 黃金與雪和水晶閃閃發光的背景圖插圖素材 pixta圖庫 返場海報背景霓虹燈漂浮素材金幣, 霓虹燈, 漂浮素材, 金幣背景圖片免費下載隨著捲動的浮水印 語法: Javascript / CSS 適用: 說明: 固定保持在指定位置的浮水印,捲動平滑。 備註: 本文取材自「解決製作標準網頁一定會遇到的 186 個問題」松崗出版這幾天有網友問到背景圖片的問題,他要的是一張圖片永遠固定在某一區塊,就算捲軸拖拉也一樣在那邊,醬的功能用CSS就能做出來了,但是卻讓我想到另一個idea。 有些網站會在自己的圖片或是照片上加上 圖片版權為XXX所有 的字樣,有點像是新台幣紙鈔上面的浮水印一樣,醬一來可以防止人偷圖 (抓了圖還要修字),二來就算被盜連了,至少上面有說是盜自那邊的網站




Brackets 1 14 2 免安裝中文版 純文字網頁編輯器網頁即時預覽css快速編輯 阿榮福利味 免費軟體下載




自動化圖片去背教學 只需word 或powerpoint 搞定
修改調整文字方塊尺寸,輸入浮水印文字,亦可調整字體顏和大小及浮水印位置。 製作完成後,按一下「關閉母片」就能切換回標準模式。 未來文字浮水印就會自動出現在 PowerPoint 每一頁背景,也不用擔心製作過程會不小心點到。 圖片去浮水印 (支持的格式:jpg,jpeg,png,bmp,tif,tiff) 文檔保密 圖片處理完後,伺服器便會自動清除上傳的文檔, 100%保障安全,無需擔心隱私洩露 按需去除 支持隨意框選圖片多個浮水印,任意位置, 一鍵應用至所有圖片 無須安裝 雲端去除浮水印Office VBA / WinOS ;



書籍 你不能錯過的css指南 實用x必用x拿來即用的400段程式碼 151個範例 Ni Bu Neng Cuo Guo De Css Zhi Nan Shi Yong X Bi Yong X 電腦資訊類 電腦資訊圖書 新書介紹 痞客邦




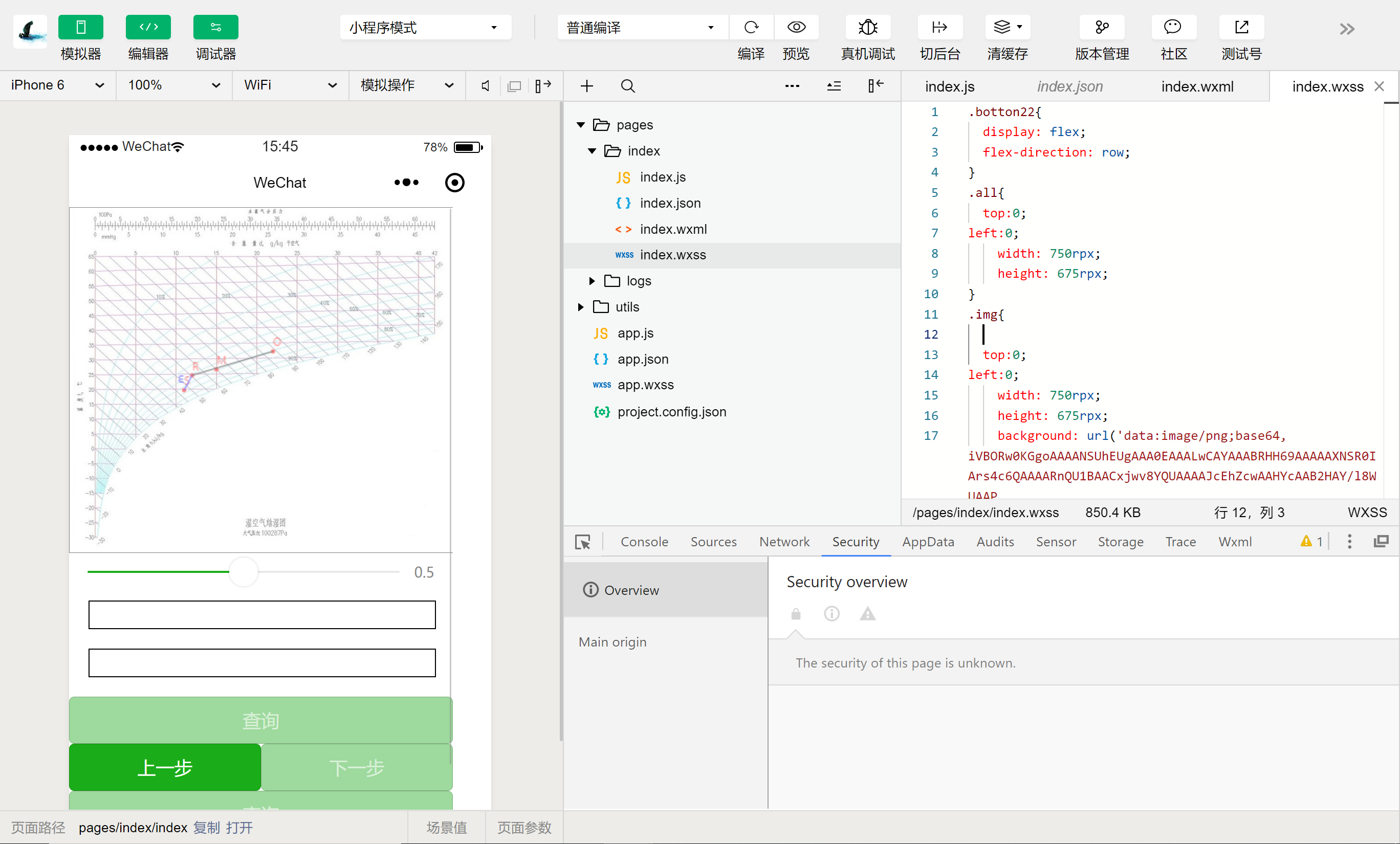
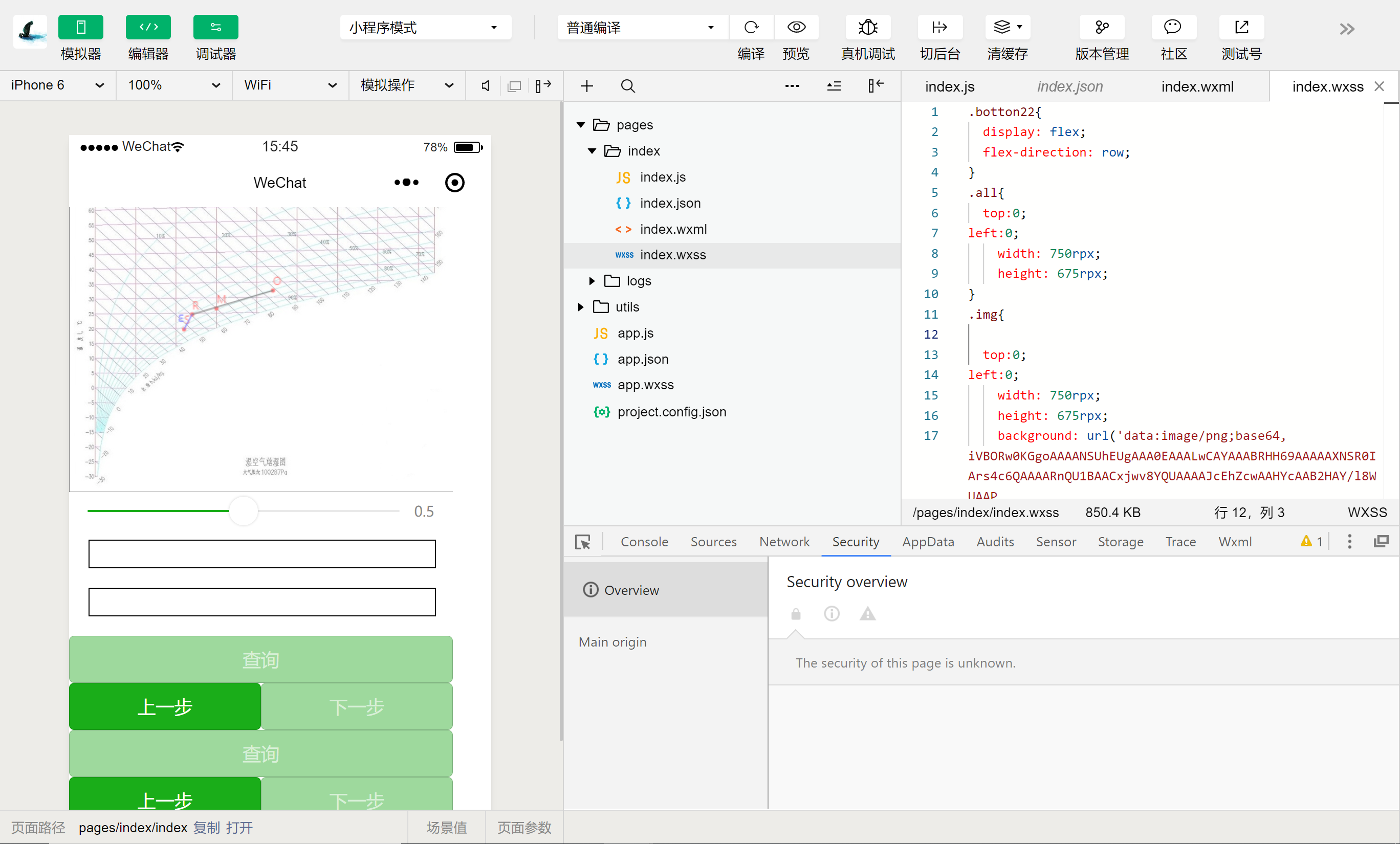
关于微信小程序画布和背景透明度调节组合的相关问题 小程序 Csdn问答
CSS 背景列印問題黑暗執行緒 CSS 背景列印問題 0915 PM 3 1,614 前篇 文末提到用 CSS 美化瀏覽器預設 Checkbox 顯示的小技巧在實務應用上可能會遇過小問題,謎底揭曉 列印時會失真。 如上圖所示,瀏覽器列印時預設會忽略 HTML 元素的背景色或背景圖以討論區列表 >> ASPNET >> 浮水印列印問題 我要回覆 1 浮水印列印問題概述 浮水印功能將把參會者自己的電子郵寄地址的一部分添加到其正在查看的共用內容或者正在共用螢幕的參會者的視頻上。 前提 PC:版本號或更高版本 Mac:版本號或更高版本 注意:在41以下版本中,浮水印只出現在共用內容上,而不會出現在當前演講者視頻上。 說明




鳴之設計事務所 Css排版大解析 Css Float應用 Facebook




鳴之設計事務所 Adobe Fonts 可商用字體庫怎麼用 Facebook
浮水印 開啟關閉尺規 首行縮排、首行凸排、右邊縮排 (css) 表格背景顏色(css) 細框線表格(1) 儲存格css規則定義 細框線表格(2) 各別表格的css規則定義 表格切割版面 Android dreamweaverphonegap 下載和安裝JDK 下載和安裝Android SDK和AVD 以Dreamweaver建立行動網頁 利用Phonegap Build 服務進行編譯 建立有時想在上傳圖片後自動加入浮水印圖案,如網站logo之類的,一方面防止盜圖,一方面節省使用繪圖工具修圖的時間,所以在程式中加入是最快最方便的一種選擇。 首先是先準備好你的Fileupload控制項的畫面跟確保能上傳成功,上傳的部分就不多加說明了,直接看浮水印加入的程式碼吧: Sub join_img 😼😼😼AutoCAD 保護圖面智慧財產一直是一個很重要的議題,這回私房教學保護圖面第二招加上個人或公司浮水印,讓你的辛苦結晶不再被盜用喔~ PS:保護圖面第一招禁用分解圖面請看這篇 >> 頻道影片001保護DWG圖面智慧財產步驟 註:想了解什麼是頻道會員看這篇 👉 https//bitly/35n0




Qt有用的学习资源整理 一 样式表大全 知乎




Youtube設定 為影片加上品牌logo訂閱按鈕 浮水印宣傳頻道 電玩人妻曉雨
5、選擇新增背景的來源,請點選「 從檔案」 ,並點選『瀏覽』, 選取所欲加入的浮水印檔案 。 6、接著選擇頁面範圍,點選「 所有頁面」。 7、最後選擇外觀和位置, 「垂直對齊」 及「水平對齊 」 皆選擇 「中心」 ,即可將浮水印置於頁面正中央。/*背景圖置中*/ /*背景圖呈現方式,以上擇一使用*/ backgroundattachment fixed;硬體 / 週邊 / 其他;




免費資源網路社群



Http Cecea Nchc Org Tw Upload Content File 59b8f848d8521 Pdf
內容目錄 1用白底當背景的好處 (1)白色背景能容納更多顏色 (2)白色背景能讓介面更簡潔、輕盈 2如何減輕白色背景的單調感? (1)使用接近白底的背景 (2)加文字浮水印 對於簡報來說,除了文字及圖片以外,還有背景了。 一個好的簡報要能將文字




你不能錯過的css指南 實用x必用x拿來即用的400段程式碼 151個範例 買書網




你不能錯過的css指南 實用x必用x拿來即用的400段程式碼 151個範例 買書網




Lodop中设置设置图片平铺水印 超文本透明




Unscreen 線上影片去背工具 全自動去除背景支援gif 動態圖




Easy Button Menu Maker 5 3 網頁選單與按鈕製作軟體 阿榮福利味 免費軟體下載



2




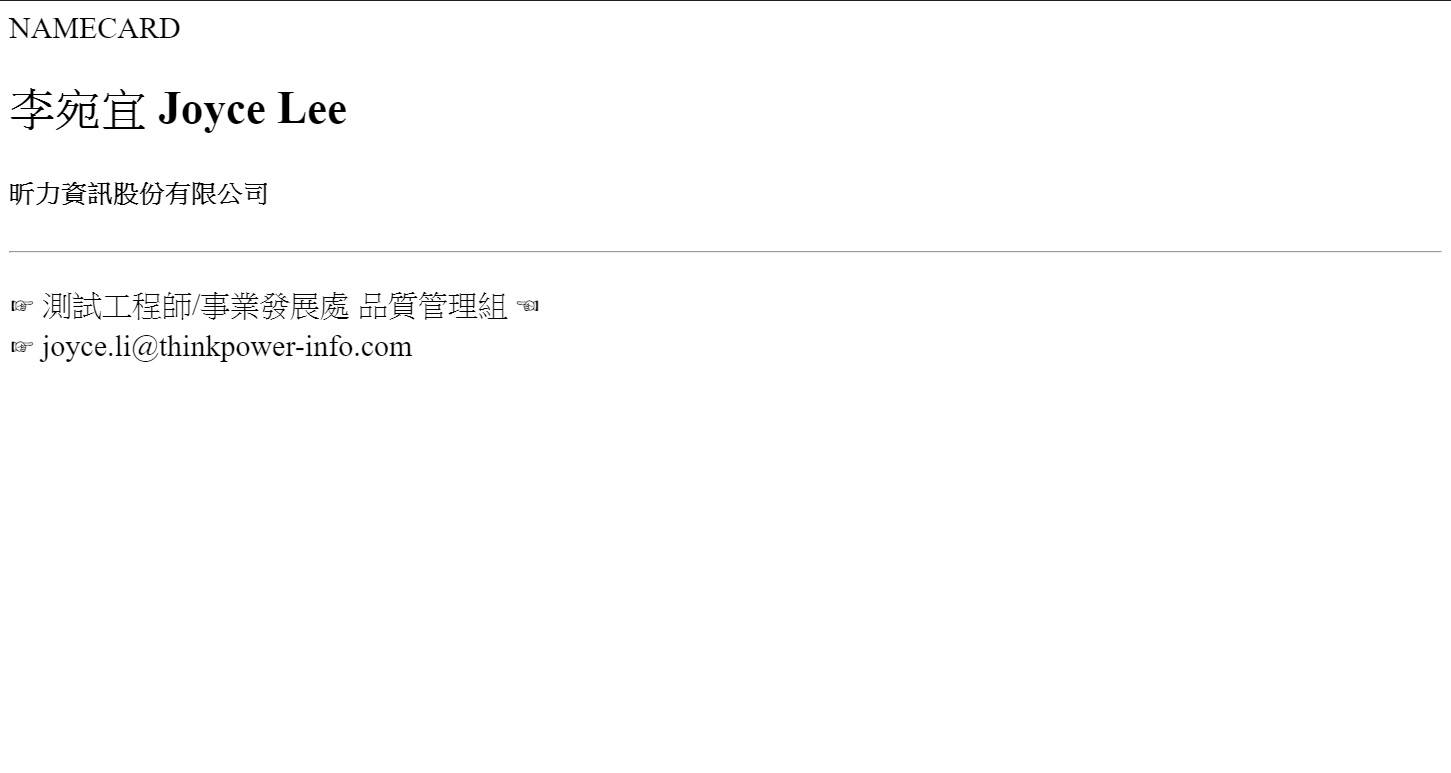
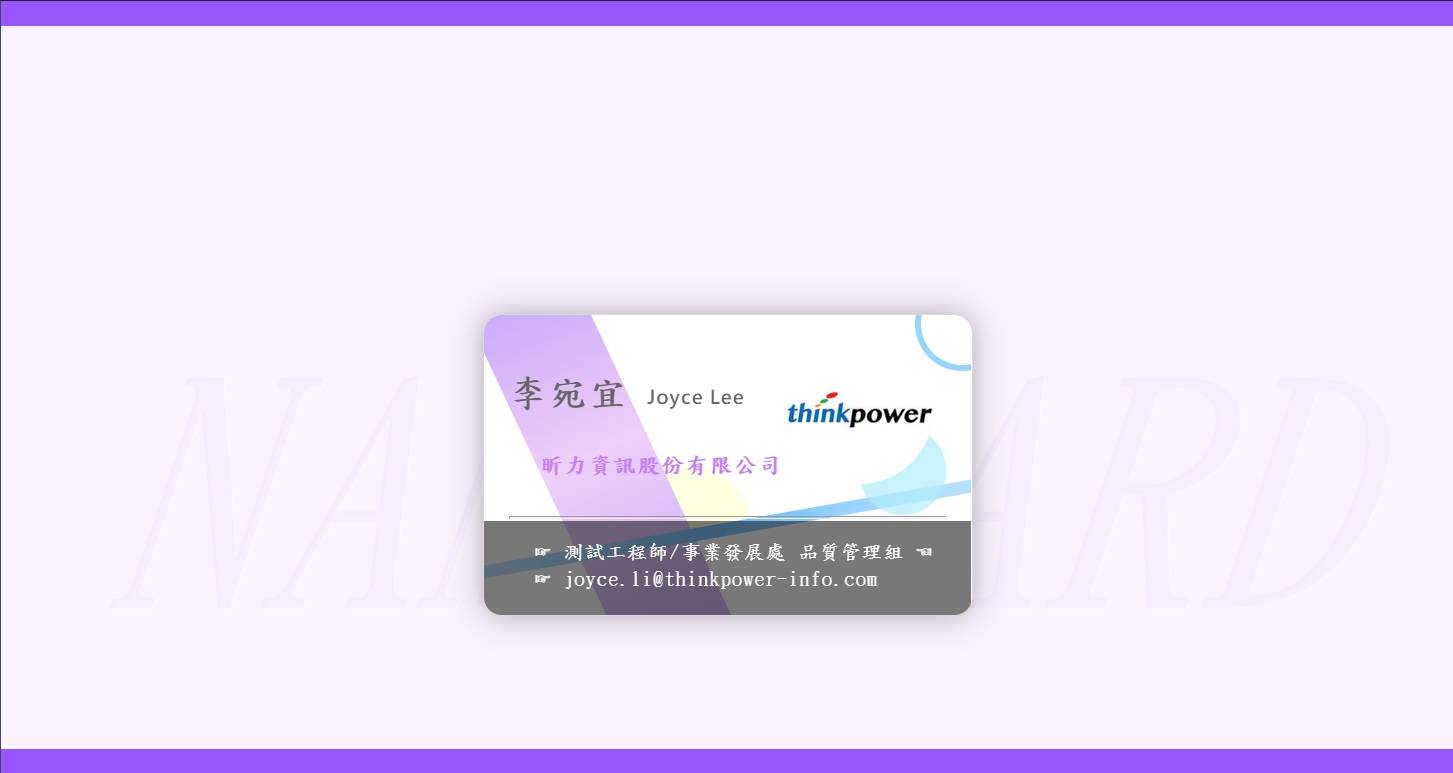
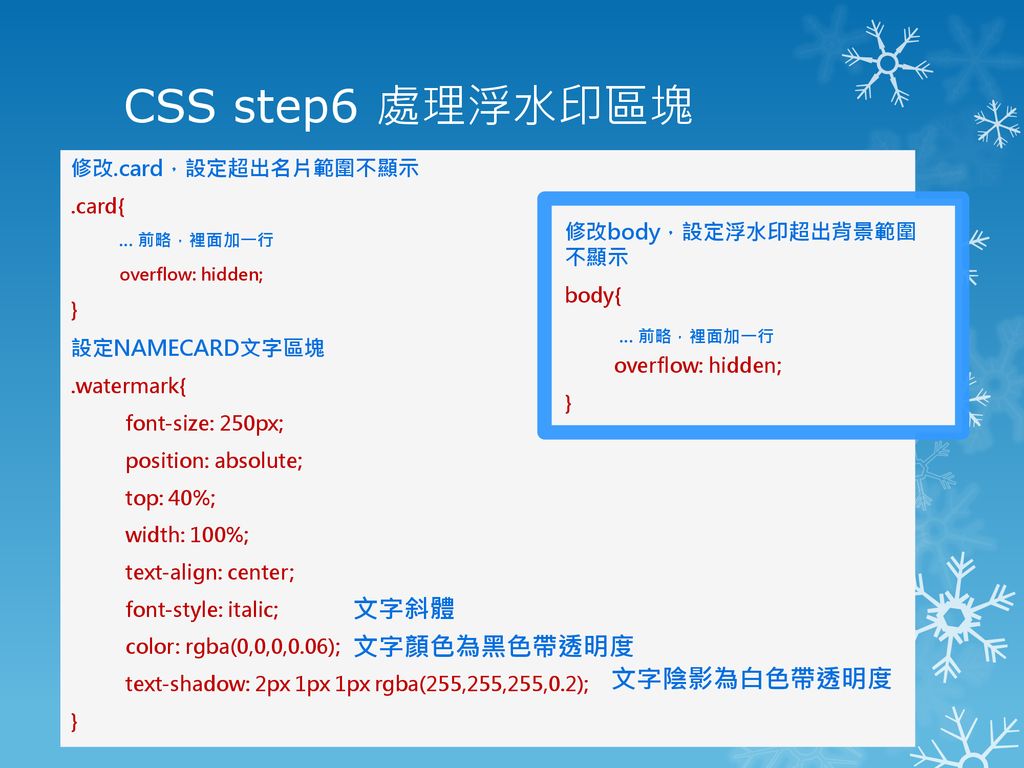
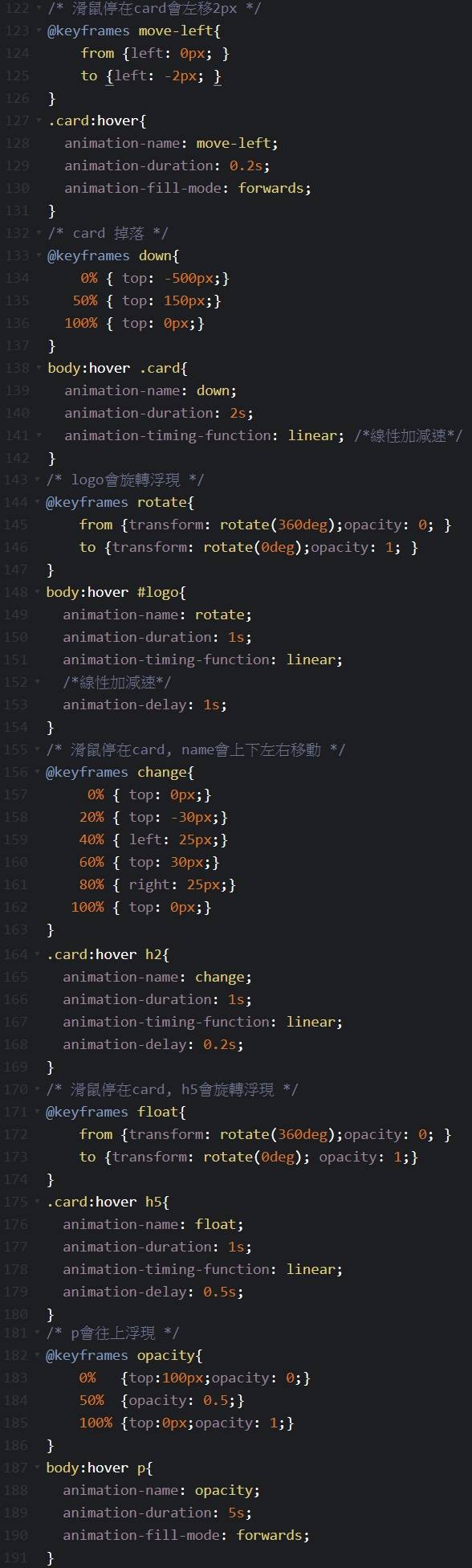
網頁動態名片




最も好ましい 背景雲 イラスト素材画像無料



Search Results For Affinity Mr Wuli




Web開發筆記 Home Facebook



基礎html Css 筆記 E R R K




从破解某设计网站谈前端水印 详细教程 Segmentfault 思否




直播小元件 D Day日期倒數元件可增加多個日期 韓國元件 陪讀直播目標設定 電玩人妻曉雨




建立和使用主題 Adobe Experience Manager




你不能錯過的css指南 實用x必用x拿來即用的400段程式碼 151個範例 買書網




參考主題 Adobe Experience Manager




文字外框設計css Jvvx




3d Book Image Css Generator Techmoon 科技月球




部落格製作blogger 建議使用firefox瀏覽器 Blogger範本設計工具概說




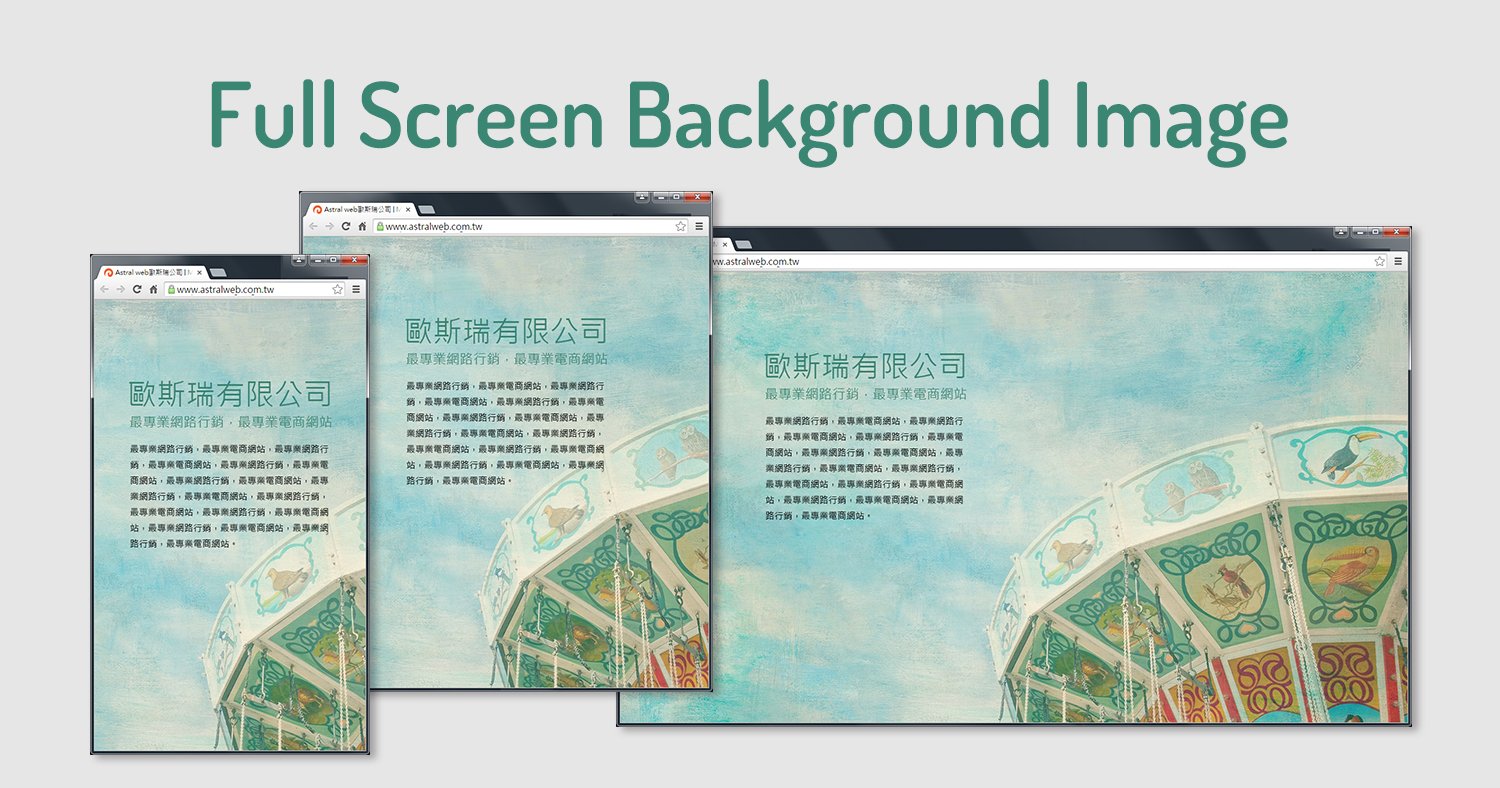
滿版背景圖的製作方法 Css Jquery Astral Web 歐斯瑞有限公司




Css样式大全 知乎




Unscreen 免費線上影片去背工具 可自動移除gif 與影片格式的背景 Techmoon 科技月球



Http Cecea Nchc Org Tw Upload Content File 59b8f848d8521 Pdf




你不能錯過的css指南 實用x必用x拿來即用的400段程式碼 151個範例 買書網



Css簡易教學 Nekofitness Life 痞客邦




網頁動態名片



2




Wordpress 編輯器 Windows Live Writer 快速插入圖片浮水印教學 Blogger 適用 鷹眼觀察




參考主題 Adobe Experience Manager




免費資源網路社群




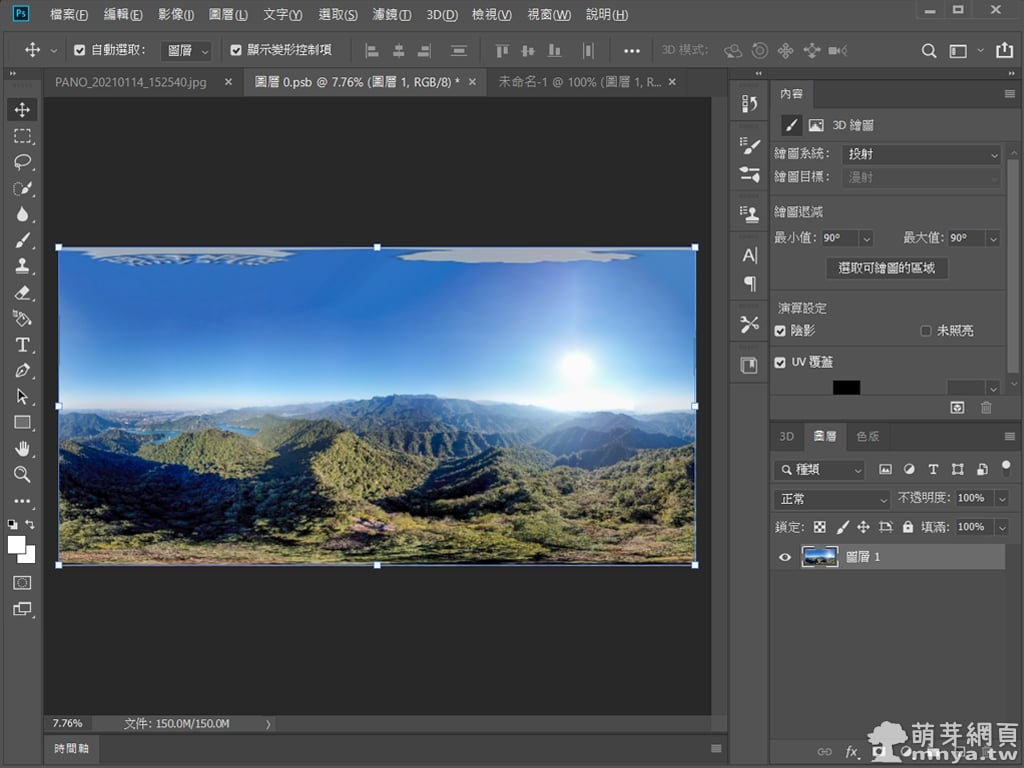
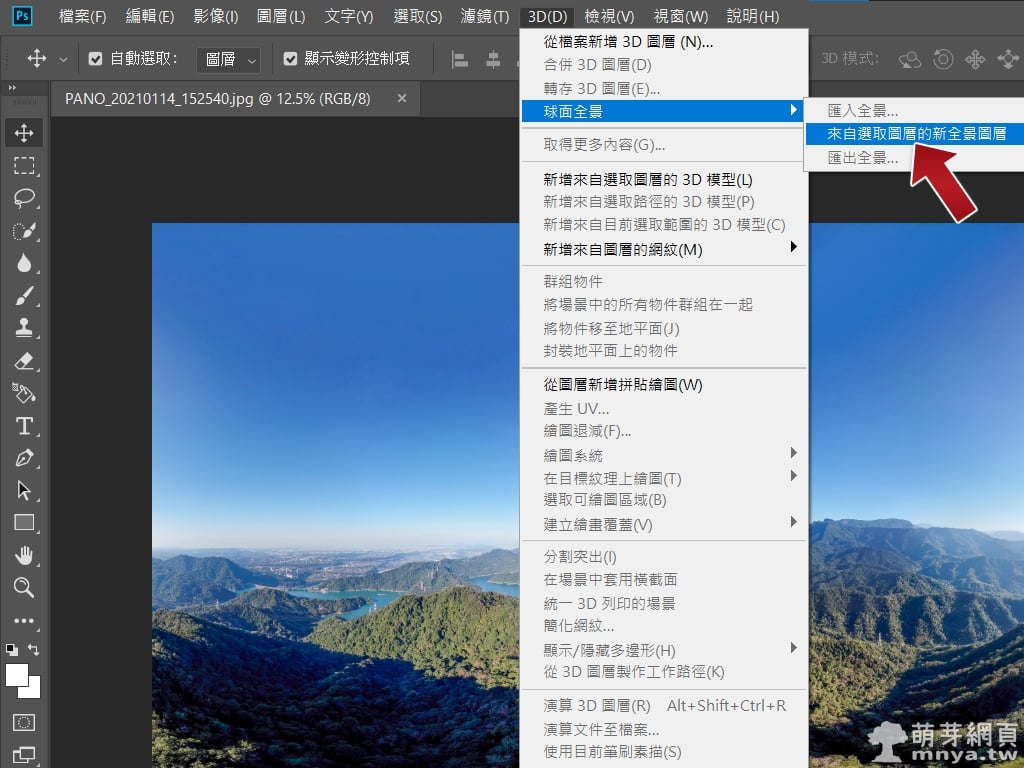
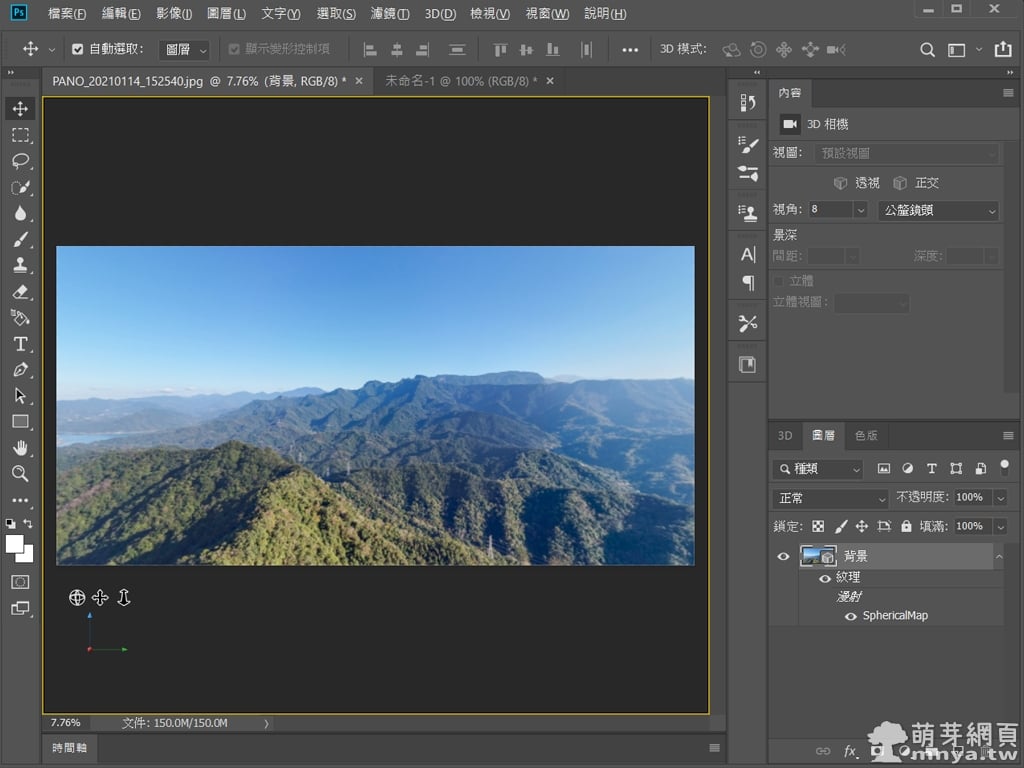
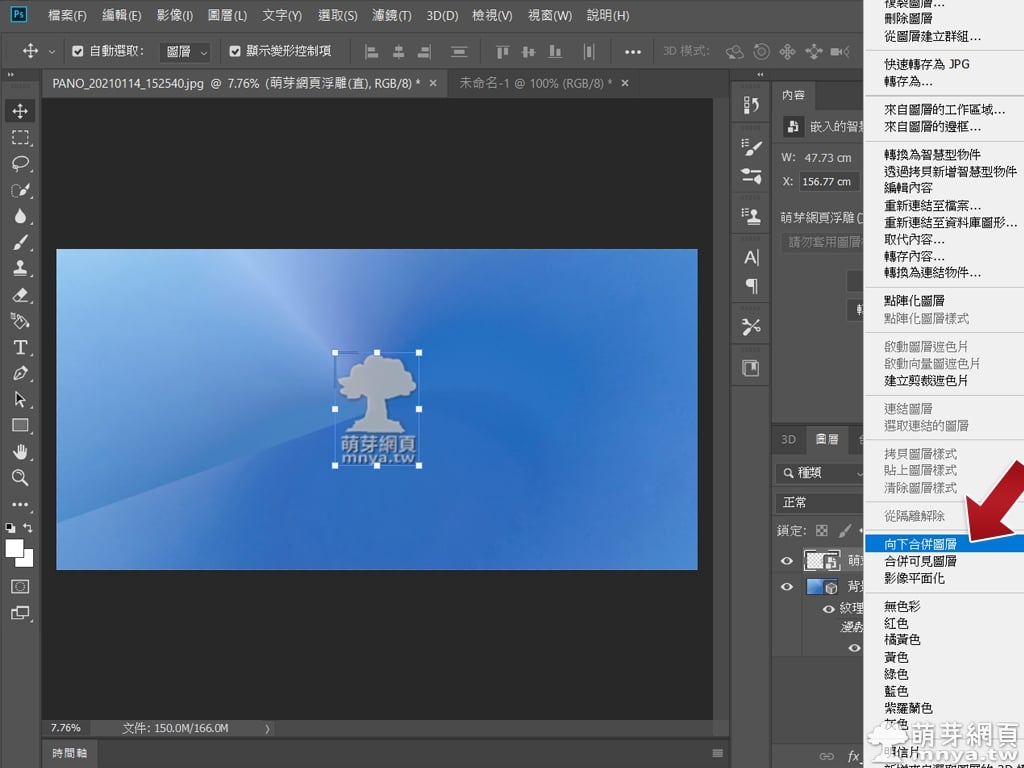
Photoshop 如何在360 球形全景上添加浮水印或文字 萌芽綜合天地 萌芽網頁



Js 实现文档水印效果 康大向的个人博客




Html Css Ppt Download




最も好ましい 背景雲 イラスト素材画像無料




Imagej去背景 五味鱼头的草稿纸 Csdn博客




基礎程式設計範例 網頁名片 Ppt Download




建立和使用主題 Adobe Experience Manager



最も好ましい 背景雲 イラスト素材画像無料




基礎程式設計範例 網頁名片 Ppt Download




Html Table元素加水印 超出范围不显示 毛兔记录 工作小技巧 遇到的一些典型bug 问题汇总 小知识 Csdn博客




Photoshop 如何在360 球形全景上添加浮水印或文字 萌芽綜合天地 萌芽網頁



基礎html Css 筆記 E R R K




背景顏色如何修改 Wysux



2




部落格製作blogger 建議使用firefox瀏覽器 Blogger範本設計工具概說




免費資源網路社群




Photoshop 如何在360 球形全景上添加浮水印或文字 萌芽綜合天地 萌芽網頁




你不能錯過的css指南 實用x必用x拿來即用的400段程式碼 151個範例 買書網



Heroicons Techmoon 科技月球




基礎程式設計範例 網頁名片 Ppt Download




关于微信小程序画布和背景透明度调节组合的相关问题 小程序 Csdn问答




Photoshop 如何在360 球形全景上添加浮水印或文字 萌芽綜合天地 萌芽網頁




Search Results For Affinity Mr Wuli




08 Qt样式表 王木木 Csdn博客



Http Cecea Nchc Org Tw Upload Content File 59b8f848d8521 Pdf




Photoshop 如何在360 球形全景上添加浮水印或文字 萌芽綜合天地 萌芽網頁



19 02 15 窗口的stylesheet设定 简书




Html Css Ppt Download




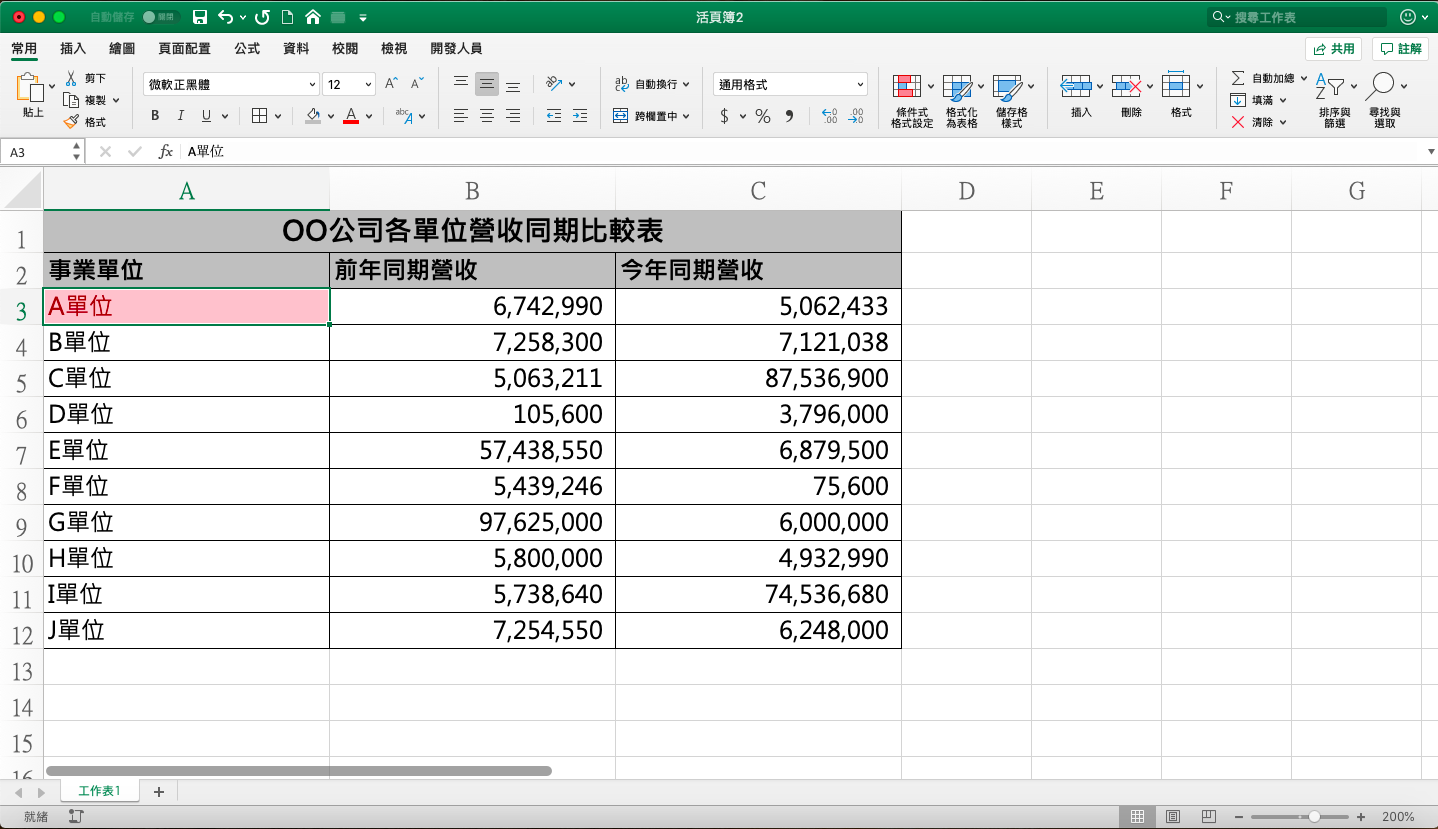
Excel超實用教學 儲存格如何依據判斷式改變文字顏色或背景顏色 以office 365 為例 人生領航員獅子心




4d F736f F Dacf5a57ebd75bcc6a6ecaf42a4f4a64cb5b2a658b8eab054a55bb14ba4a7a8beb0b0b35dad70 Pdf Free Download



Http Isrc Ccs Asia Edu Tw Course Cs Download Php File Cs Ch05 1 Pdf




教學 如何用windows自帶的小畫家軟體簡單的去浮水印 星際文明的黑科技 痞客邦




圓點背景製作ps 圓點漸層篇 Zpfuf




Html Css Ppt Download




Unscreen 線上影片去背工具 全自動去除背景支援gif 動態圖



Css常用样式 简书



2



一个基于springcloud的面试刷题系统 面试 毕设 项目经验一网打尽 Vps菜鸟园 Vps菜鸟园



Css常用样式 简书



Http Cecea Nchc Org Tw Upload Content File 59b8f848d8521 Pdf




你不能錯過的css指南 實用x必用x拿來即用的400段程式碼 151個範例 買書網




網頁動態名片




基于openssl的ca系统构建及应用 zyy 博客园




運動背景運動背景圖片 運動背景設計素材 紅動中國 Tzpage



Http Cecea Nchc Org Tw Upload Content File 59b8f848d8521 Pdf




蘋果電腦 Imovie 視訊影片剪輯器 插入圖片 圖中圖 功能介紹 鷹眼觀察




Html 中文 新手 08 Div標籤以及css高 寬與背景顏色屬性 Youtube




Webuilder 16 3 網頁原始碼編輯器 阿榮福利味 免費軟體下載



0 件のコメント:
コメントを投稿