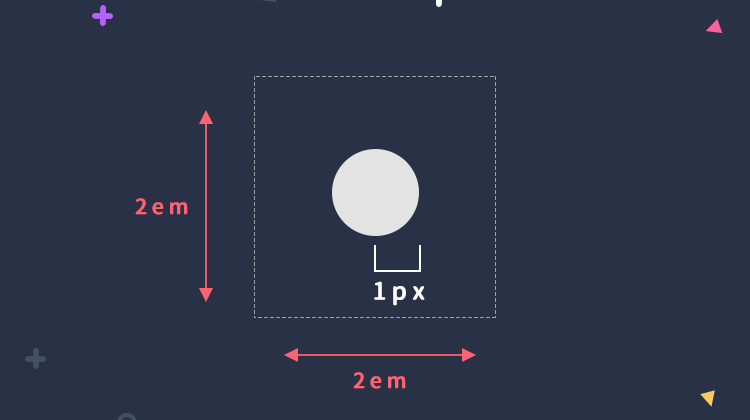
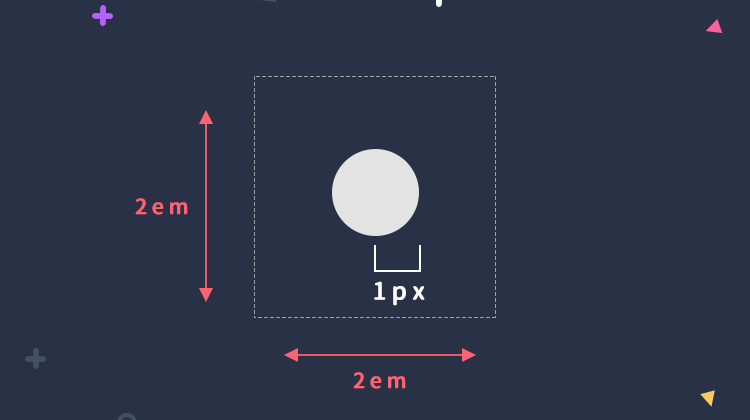
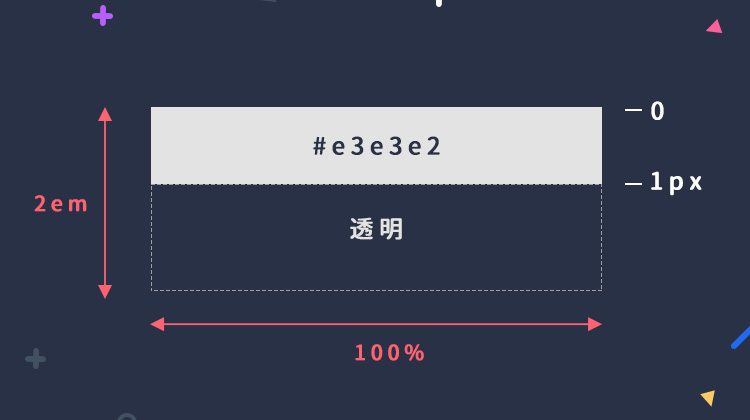
CSSで指定する見出しデザイン radialgradient ドット(水玉)の背景 ドット(水玉)の背景を作る時は円グラデーションのradialgradientを使う。 backgroundsize px px;→敷き詰める背景1マス分のサイズ。 斜線背景 背景に斜線を敷くパターンです。割とよくあるやつ。 斜線のマーカー 少し文字に掛かるように斜線のラインを敷いたもの。 ドットのアンダーライン ドットの大きさや間隔も調整可能なので、いろんなバリエーションが作れます。 実装コード cssとhtmlのみで作るちょっと複雑なの背景パターン 12選 画像なしでもちょっとした柄ならもうcssで再現できちゃいますよね。 以前は基本的なボーダーやストライプをご紹介しましたが、今回はちょっとクセ強めです。 アイディア次第で複雑な柄も作れます

コピペok Cssでノートのようなドット入り罫線を作る方法 Ramune Blog
背景画像 ドット css
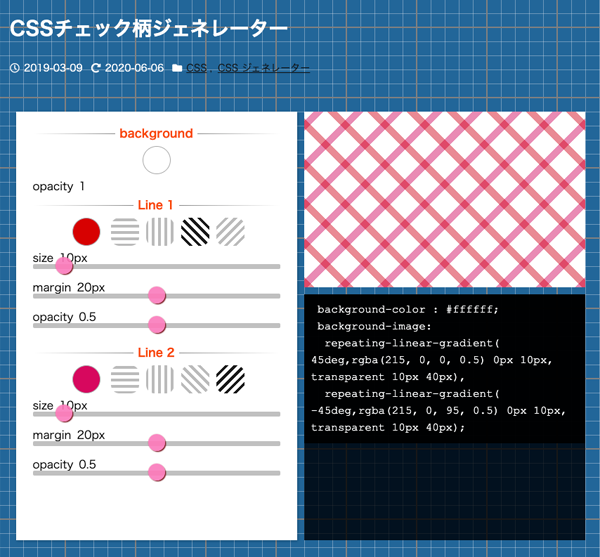
背景画像 ドット css-} abtnyellowhover { margintop 3px; CSSでストライプなどの背景パターンを作る方法 HTML&CSS CSSによるグラデーションの色の位置を指定できる性質を応用することで、ストライプのような幾何学模様を作成することができます。 ストライプ、チェック柄、ドットなど定番の柄の作り方




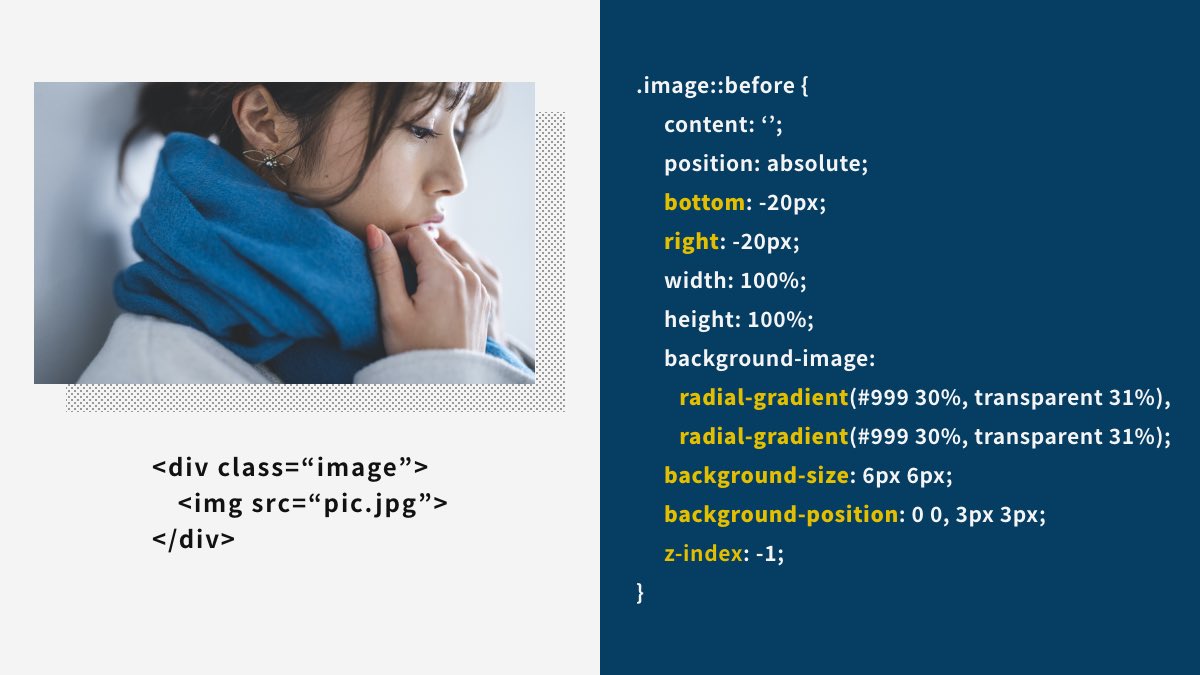
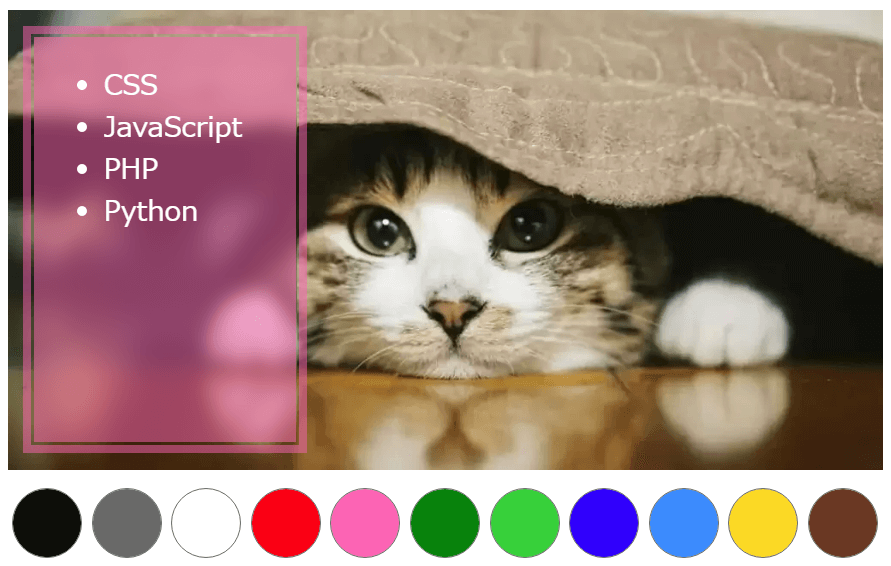
小林 I Web Designer Cssだけで画像に装飾を施してみた ドット背景 角を切れ込みに 円形グラデーションフィルター ドットフィルター
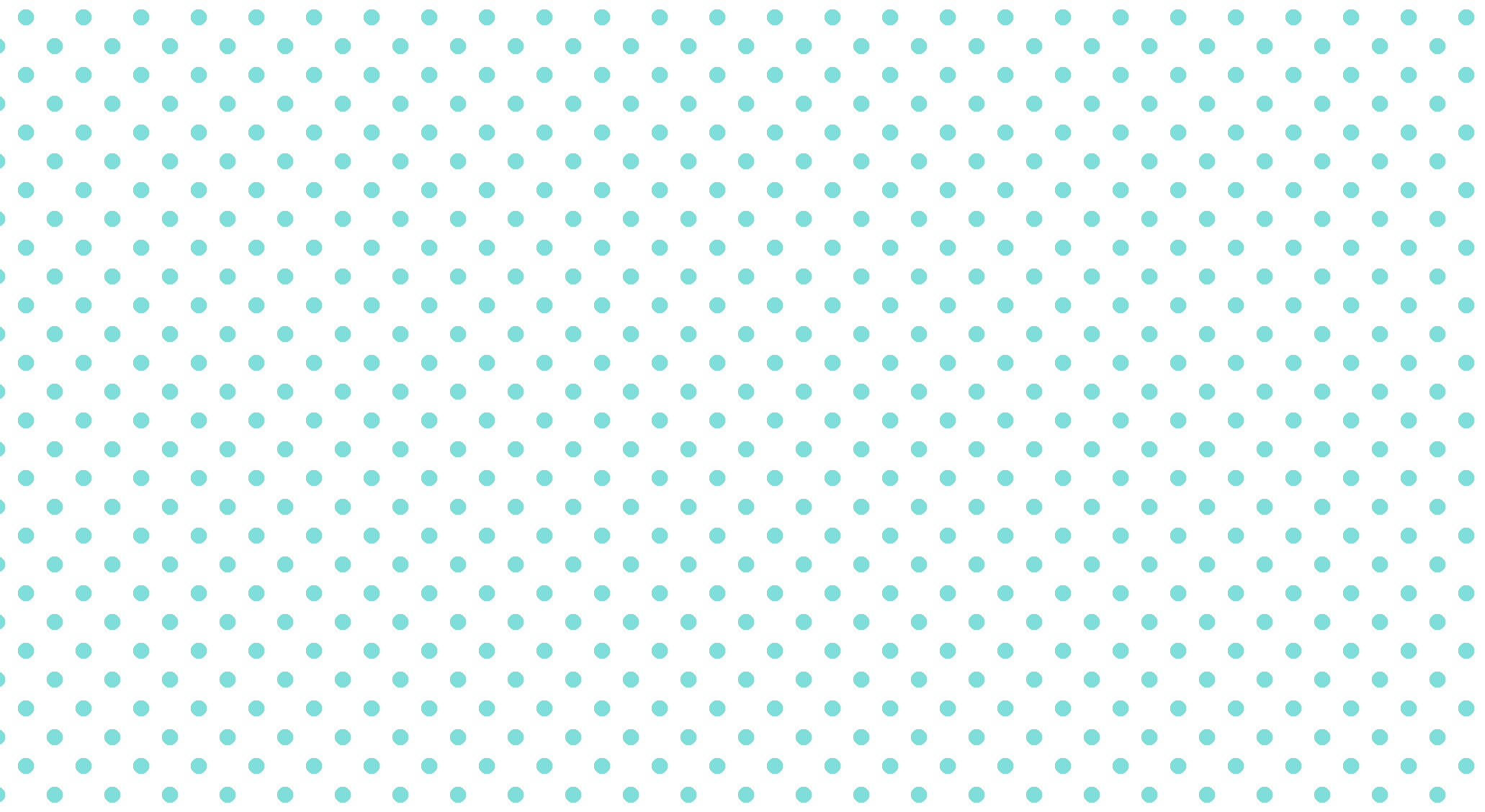
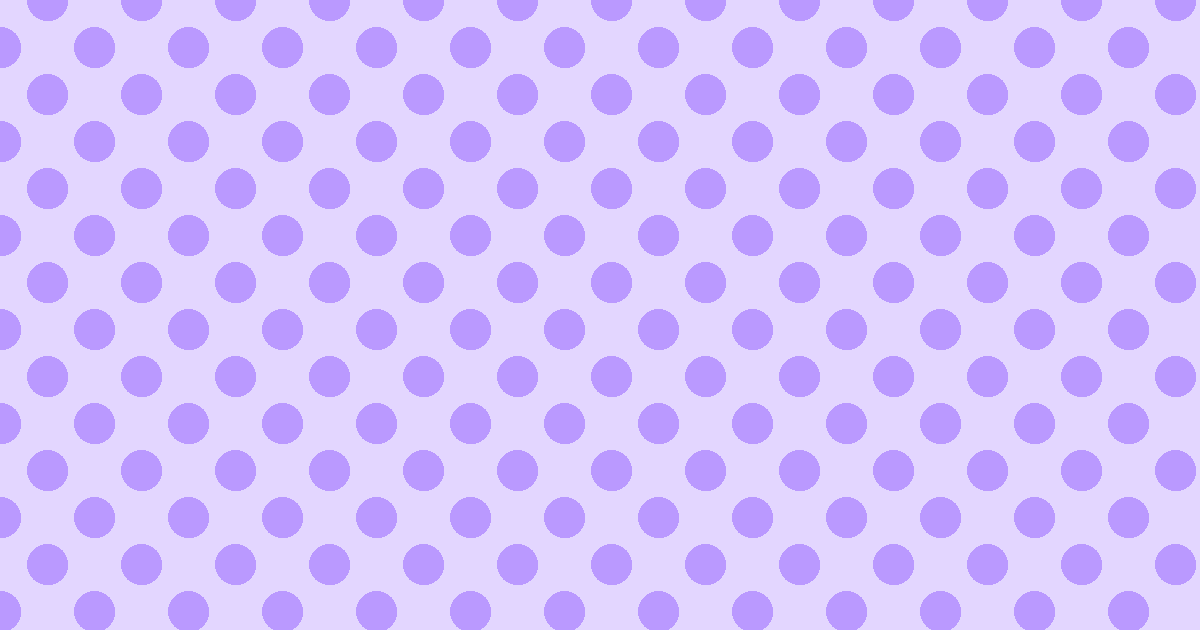
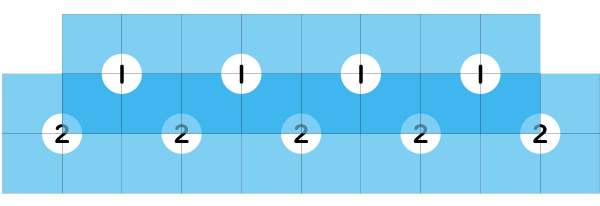
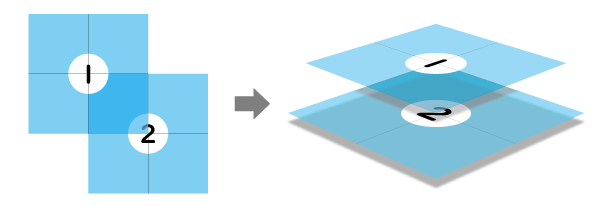
疑似要素でドット背景を表現します。 backgroundimage の円形グラデーション radialgradient でドット(円)を表現します。 2つ記述することでドットを2つ表示し、位置をずらすことでドットの密度を上げた表現ができます。 背景に水玉模様を使いたい場合、画像を使わずにcssで作ることも可能です。ここではcssだけでできる水玉模様の背景パターンをいくつか紹介したいと思います。 cssで作る水玉模様(ドット柄)の背景パターン! css backgroundsize を調整してドットを複数表示させる 円の割合を指定したあとは backgroundsize を調整して、ドットの数と大きさを調整します。 ドットが複数表示されて円が小さくなりました。 「180 × 180」の要素に対して背景領域( backgroundsize )が「30 × 30」ですので、ドットが全部で36個表示されています。 この辺りは算数です。 ドット柄を表示させる仕
細かいドットや斜線背景をCSSで手軽に作成できる – Patternfy 細かいドットの背景や斜線の背景って、結構使いやすいものなので利用頻度は何気に多いです。 手軽に用意する方法はないかと探していたところ、PatternfyというWebサービスを見つけましたのでシェアします。 png画像やCSSインラインイメージで用意できるので、用途によって使い分けることができますよ。チェック・ドット・ひし型の背景一覧 CSS3を使って、背景が透過されているチェック柄・ドット・ひし形の背景パターンを作成しています。 ベンダープレフィックスは「webkit」のみ付けています。 必要に応じて追加・削除して下さい。 チェック背景1 css body 画質が荒くてもオシャレに見せる技として、ストライプやドットの画像を組み合わせて表示する方法があります。video タグの前に空の div を用意し、CSSで用意しておいたストライプやドット画像(PNGやGIF形式)を背景画像として設定。荒い画像もごまかすことができます。
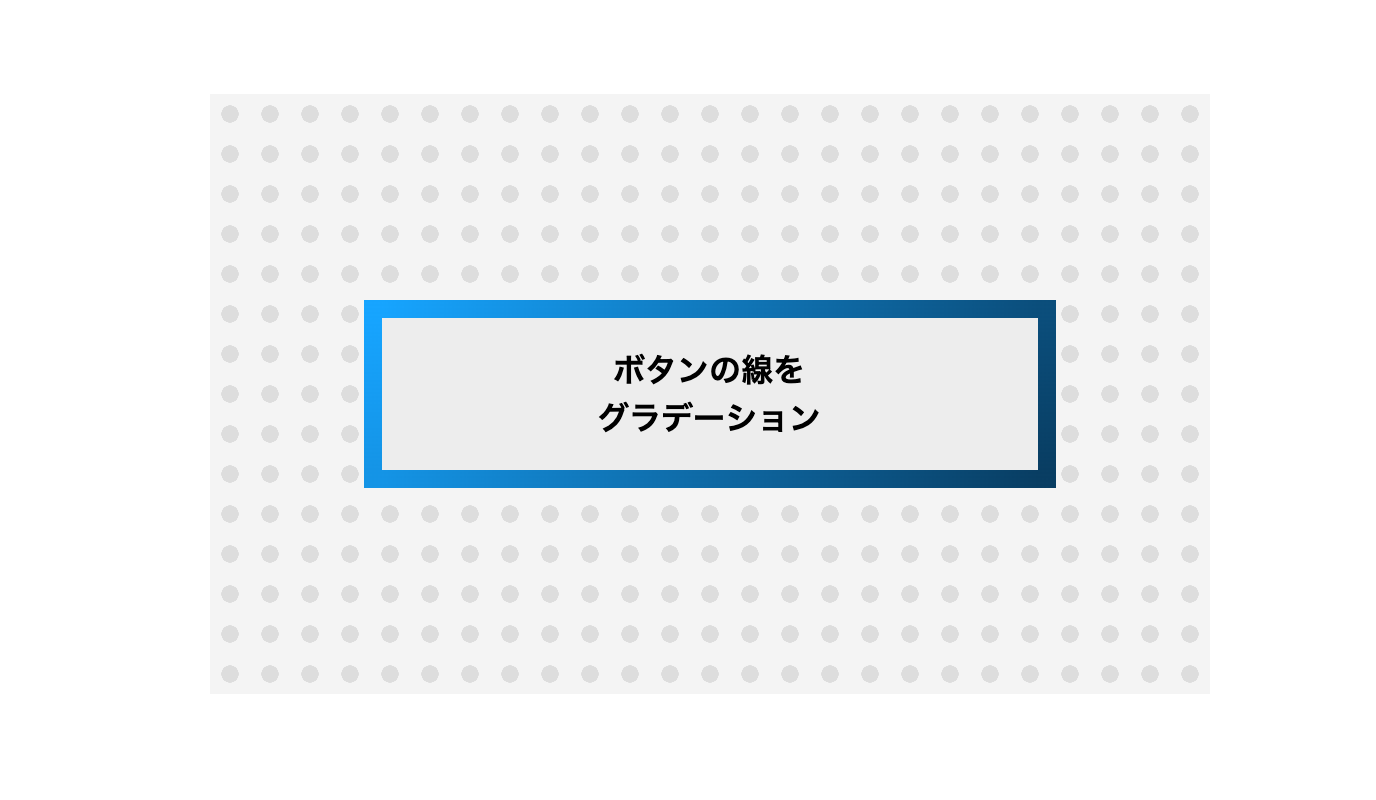
背景の画像が切れてしまうのです。 解決方法 ズバリ、めっちゃ簡単です。「height100vh」を「minheight100vh」にするだけ! この通り、スクロールしても背景画像はしっかり表示されています。 flexboxとの関係性 ここで1つ注意。Borderbottom 2px solid #ccc100; グラデーションと背景画像は 「,(カンマ)」 で区切ると 同時に指定することができます 。 CSS セレクタ { background グラデーションの記述 ,背景画像の記述;



Q Tbn And9gcrhgpaaxllv07mesoxp Ogzzgodfgqeduvvm0rpjawiepugjt Usqp Cau




小林 I Web Designer Cssだけで画像に装飾を施してみた ドット背景 角を切れ込みに 円形グラデーションフィルター ドットフィルター
(ドット)で始まるセレクタから解説していこうかの。 書き方は、こうじゃ。クラス名 ・・・・・まんまじゃん。 だぁかぁらっ、cssは簡単に出来てるのじゃっ 背景で遊ぶ コピペOKCSSで作る背景パターンのサンプル25選 ドット(水玉模様) 大粒 See the Pen rNWdNqV by botanin on CodePen 小粒 See the Pen zYoWYLr by botanin on CodePen ストライプ 水平 See the Pen OJbvJBw by botanin on CodePen 垂直 See the Pen NWbYWeo by botanin on CodePenCSS 背景画像にheadgifを指定する: backgroundimage url ("/headgif ");




ドットインストールでcssレイアウト入門 04 06 生涯 学習していきたい




初心者でもわかる Cssで水玉の背景を作る 整列 ランダム風 Qiita
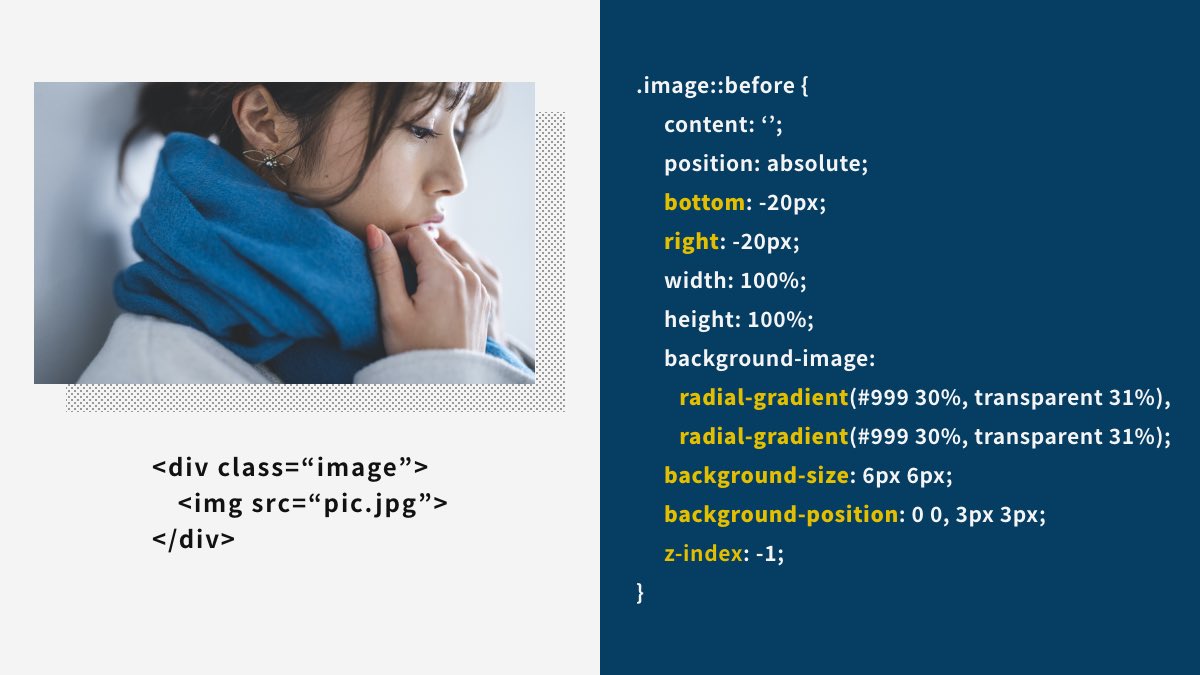
Backgroundposition 0 0, 10px 10px; 背景画像で点線を表現する 背景画像にこんな画像を指定して、デザイン要素が入った点線を描いている部分がありました。 bg_dotpng dotbgscss Copied! 背景に画像などを差し込むとより洗練された印象を受けるでしょう。 続いて、放射線状のグラデーション表現です。 CSSのグラデーションの行を変更してみましょう。 background radialgradient(red, white);




Cssグラデーションで作った背景パターンのサンプル Nxworld



Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン
それでは意味がないので、backgroundrepeatというCSS属性を使うことで画像全体にドット柄をかぶせることができます。 backgroundrepeatについては、僕もよく参考にするサイトがわかりやすいので載せておきます。 → CSS backgroundrepeat ドット柄の上に入れる文字はzindexというCSS属性を使って、重なりの順序を指定することができます。 → クイックリファレンス zindex ちょっと煙突の柄っぽい(笑)角丸のレンガ画像を作ってみました。 クリスマス用の背景にもどうぞ♪ >> zip一括ダウンロード>>背景の採色・模様 (6) 多色のグラデーション 背景の装飾 コード見る 背景の採色・模様 ※ 背景をべた塗ではなくグラデーションの指定で装飾します。




初心者でもわかる Cssで水玉の背景を作る 整列 ランダム風 Qiita




Cssでドット絵を書こう ブログ Meプロモーション
Backgroundposition 0 0, 10px 10px;ドットインストール 3分動画でマスターできるプログラミング学習サービス ウェブページの見た目を整えるための言語である、cssの基礎的な文法について学んでいきます。 0% 動画レッスン一覧 () 背景画像を指定する。 CSSだけで背景パターンを作成する 公開日:14年9月10日 最終更新日:19年4月6日 CSS3で追加された線形グラデーション「lineargradient」と円形グラデーション「radialgradient」を使用すれば、さまざまなパターンを表現することが可能です。




Html Css Cssで斜線ストライプ背景 Liner Gradient をマスター 完全解説 Abcウェブエンジニアblog




Cssのみで背景パターンを実現する方法 7種類サンプル
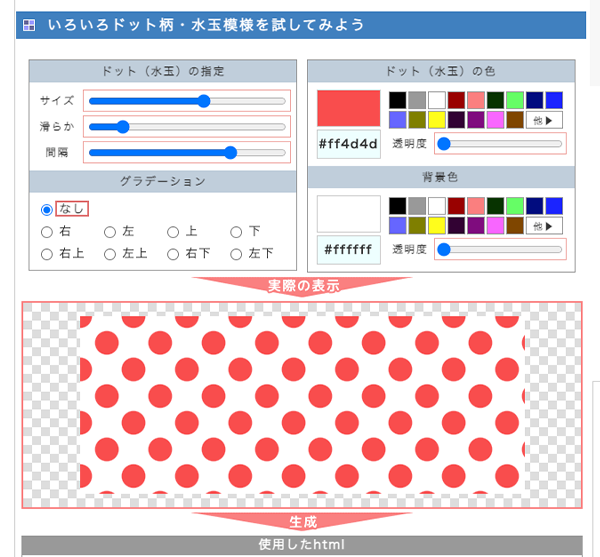
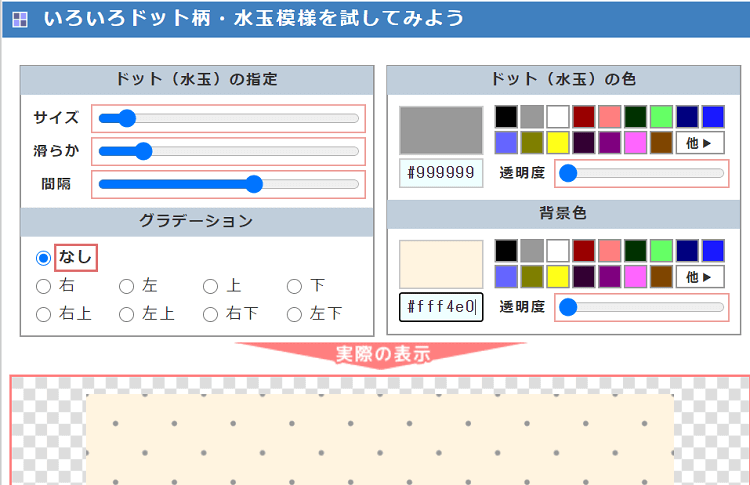
HTML・CSSを見る < a href = " " class = " btn btnyellow btncubic " > PUSH! abtnyellow { color #000; cssストライプやチェック柄などの背景パターンまとめ 18年7月17日 19年6月12日 css, cssデザイン 画像を使わずにcssだけで実装するストライプデザイン集です ※ちなみに「ドット柄 画像 css」で検索しても出てきます もしまだ知らないよという方がいらっしゃれば、ぜひ一度さらーっとご閲覧ください! ★ただ背景にドット柄を入れたい方は、こちらのツールが役に立つかと思います) https//webpartscmanjp/box/dot/ CSS対応!




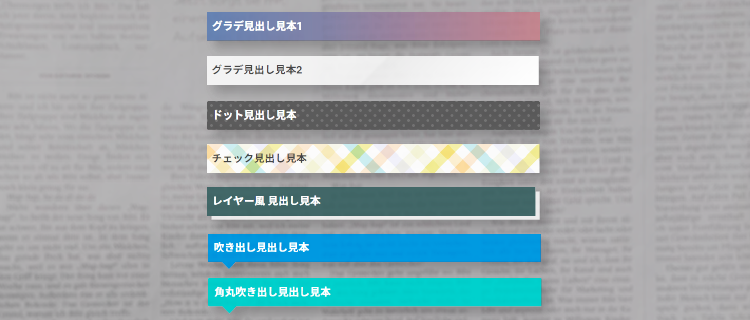
Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




コピペok Cssでノートのようなドット入り罫線を作る方法 Ramune Blog
} } cssで borderbottom 6px dotted #ccc; body { backgroundcolor #fcfcfc;CSSで背景パターンを作るメリット Webページ上の要素に背景を適用する場合、一般的には画像 ファイルを用意してbackgroundimage プロパティに指定することが多いですが、CSSだけでも様々な背景




背景に使えるドットパターンをcssおよび画像で生成してくれるサイト Patternify ライフハッカー 日本版




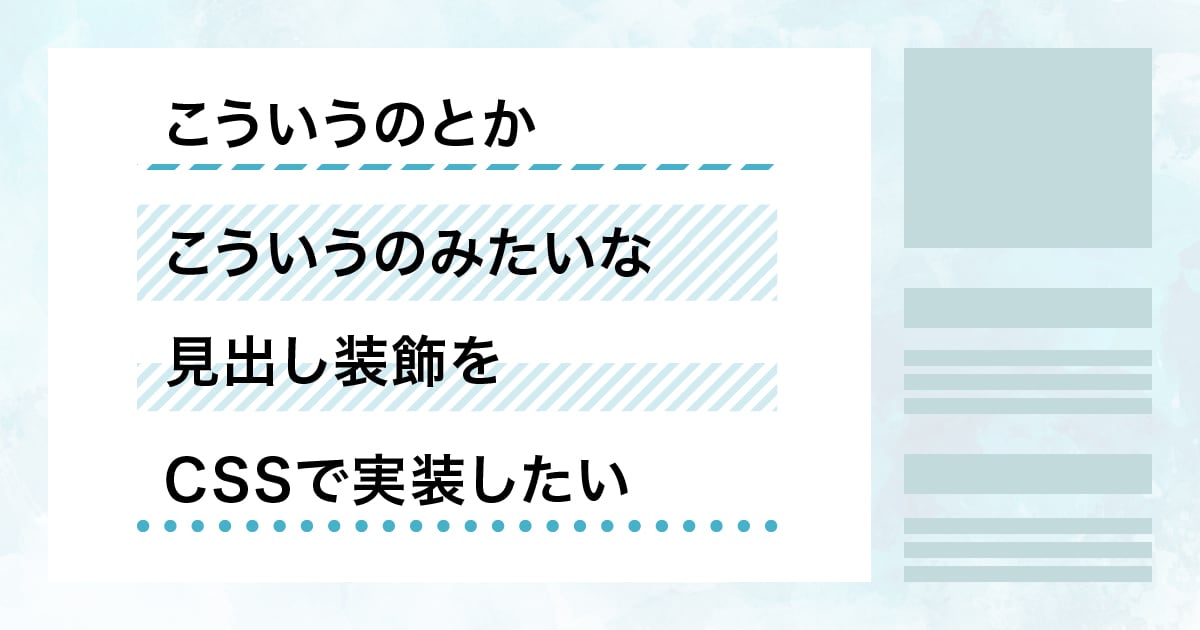
Cssでできる 斜線 ドットを使った見出し装飾 ひしもちうぇぶ
CSSアニメーションバックグラウンド12選 WebDesignFacts CSSアニメーションで動く背景に! CSSアニメーションバックグラウンド12選 動的なWEBデザインは今では当たり前。 ただ実装しようと思うとサイトが重くなってしまったり、ゴチャゴチャしたりしてBackgroundimage radialgradient( #444 %, transparent 0), radialgradient( #444 %, transparent 0); htmlとCSSの記述で、背景画像や画像、テキストのさらに上に、背景画像を重ねる方法 少しややこしくって、なかなか使うときもないかもしれませんが、こんなこともできるよ! という感じで覚えておいて損はないかも。 少しややこしいのですが、3つの段




Cssだけで素敵な罫線やストライプの背景を描く方法 Web制作会社 Maromaro Blog




Dottedでもdashedでもない Cssで好きな間隔の点線 破線 を作る方法 Amelog
CSSのスタイルを追加して、もう少し実用的なテーブルを作成してみましょう。 テーブル行の背景色を交互に変えて、マウスオーバーした時に行の色が変わるCSSです。 「tablesample2html」をPC上の任意の場所に保存して下さい。 ファイルの保存形式は「utf8 背景に使えるドットパターンをCSSおよび画像で生成してくれるサイト「Patternify」 「Patternify」は、背景に使えそうなドットパターンを作成できるサービスです 。 ドットを自分で表現するだけで、画像でダウンロードもできますし、CSSコードも作成してくれBorderbottom 5px solid #ccc100;



コピペok Cssだけで作る背景パターンのサンプルコード25選 A フォトピザ




初心者でもわかる Cssで水玉の背景を作る 整列 ランダム風 Qiita
Dotline { &after { background url (bg_dotpng) repeatx 0 0; CSSを下記のように記述することでドットパターンを表現することもできます。 backgroundposition や backgroundsize の値を変更することで、大きさや間隔などを変更することができます。 pattern { background #8;Backgroundimage radialgradient (#eee 10%, transparent %), radialgradient (#eee 10%, transparent %);




Css Radial Gradient を使って Css で水玉の背景を描いてみよー Hhh Venture Venture Adventure




Illustrator ドットの背景を作る方法 コトダマウェブ
A Blurred Overlay Mac OS で利用されている、背景を半透明ガラス状にぼかす、シンプルだけど知らないと思いつかないスタイリング。 Responsive Background Image Fade on Scroll フルスクリーン表示された背景イメージが、スクロールに応じてフェードアウトし、コンテンツがはじまる新しい魅せ方。 Gradient CSS Background シンプルに背景にグラデーションを追加した 簡単CSSアニメーション&デザイン選(ソースコードと解説付き) web制作 デザイン フロントエンド 47,807 View 160 449 355 エンジニア 酒井琢郎 CSSは使いようによっては様々な表現が可能な奥深い言語です。 ドット(水玉)の背景を作る時は円グラデーションのradialgradientを使う。 backgroundsize px px;→敷き詰める背景1マス分のサイズ。 backgroundimage radialgradient(#ffbfbf %, transparent 0), radialgradient(#ffbfbf %, transparent 0);




装飾系 背景パターン ピンドット風 パターン Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssグラデーションで作った背景パターンのサンプル Nxworld




Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン



Gimpで 背景画像に便利な 水玉 ドット 素材を作ってみよう ホームページビルダー私でも出来たホームページ




Css 10秒でドット柄をかぶせた背景画像を作れる神ツールを発見 きゅうまがじん




チェック ひし型 ドット背景を画像を使わずcssで表現



1




Css Backdrop Filterを使ったデザイン集 One Notes




小林 I Web Designer Cssだけで画像に装飾を施してみた ドット背景 角を切れ込みに 円形グラデーションフィルター ドットフィルター




Cssで水玉模様 ドット柄 の背景パターンを作成する方法 Techmemo




Css 10秒でドット柄をかぶせた背景画像を作れる神ツールを発見 きゅうまがじん




フリー素材 柔らかい色の水玉模様背景素材 10 630 One Notes




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




細かいドットや斜線背景をcssで手軽に作成できる Patternfy




Css 10秒でドット柄をかぶせた背景画像を作れる神ツールを発見 きゅうまがじん




Cssでストライプなどの背景パターンを作る方法 Tamatuf




Cssで水玉模様 ドット柄 の背景パターンを作成する方法 Techmemo




備忘録 Html Css Cssのストック集って持ってたほうがいいよね 背景ドット ボタン枠線グラデーション編 Qiita




画像 Cssの1pxは 液晶画面1ドットで表示されるとは限らない ホームページ作成 All About



画像を使わないでcss3のグラデーションでスマートフォンサイトの背景パターンをつくろう Html5でサイトをつくろう




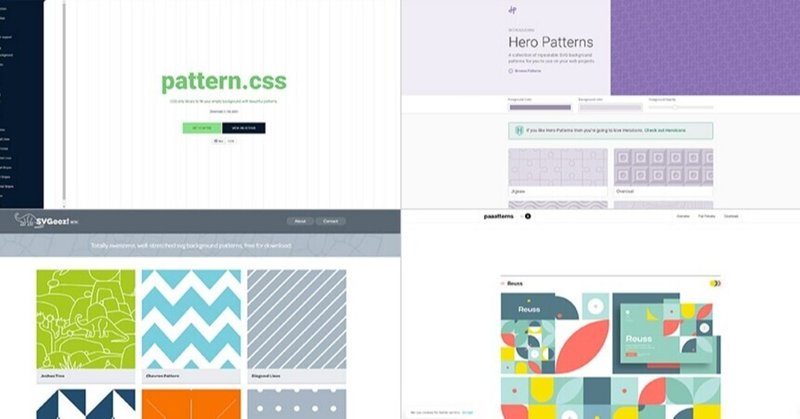
背景画像の作業時間短縮に 背景画像をササッとつくれる便利ツール Co Jin




Wordpress 水玉 ドット柄 のブログ サイト背景 Cssか画像設定で Ikumi S Lifelog




コピペok Cssでノートのようなドット入り罫線を作る方法 Ramune Blog




小林 I Web Designer Cssだけで画像に装飾を施してみた ドット背景 角を切れ込みに 円形グラデーションフィルター ドットフィルター




背景リピート画像を正確な切れ目で書き出す方法 アウトプット日記




Cssで写真にかけるフィルターを実装する Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




チェック ひし型 ドット背景を画像を使わずcssで表現



Black Everyday Company Box Shadowを使ってcssだけでドット絵を描き アニメーションさせる




Cssだけでオシャレな見出しにカスタマイズする方法 やってみたログ




L Webデザイン Cssで背景パターンを表現する Dai Note




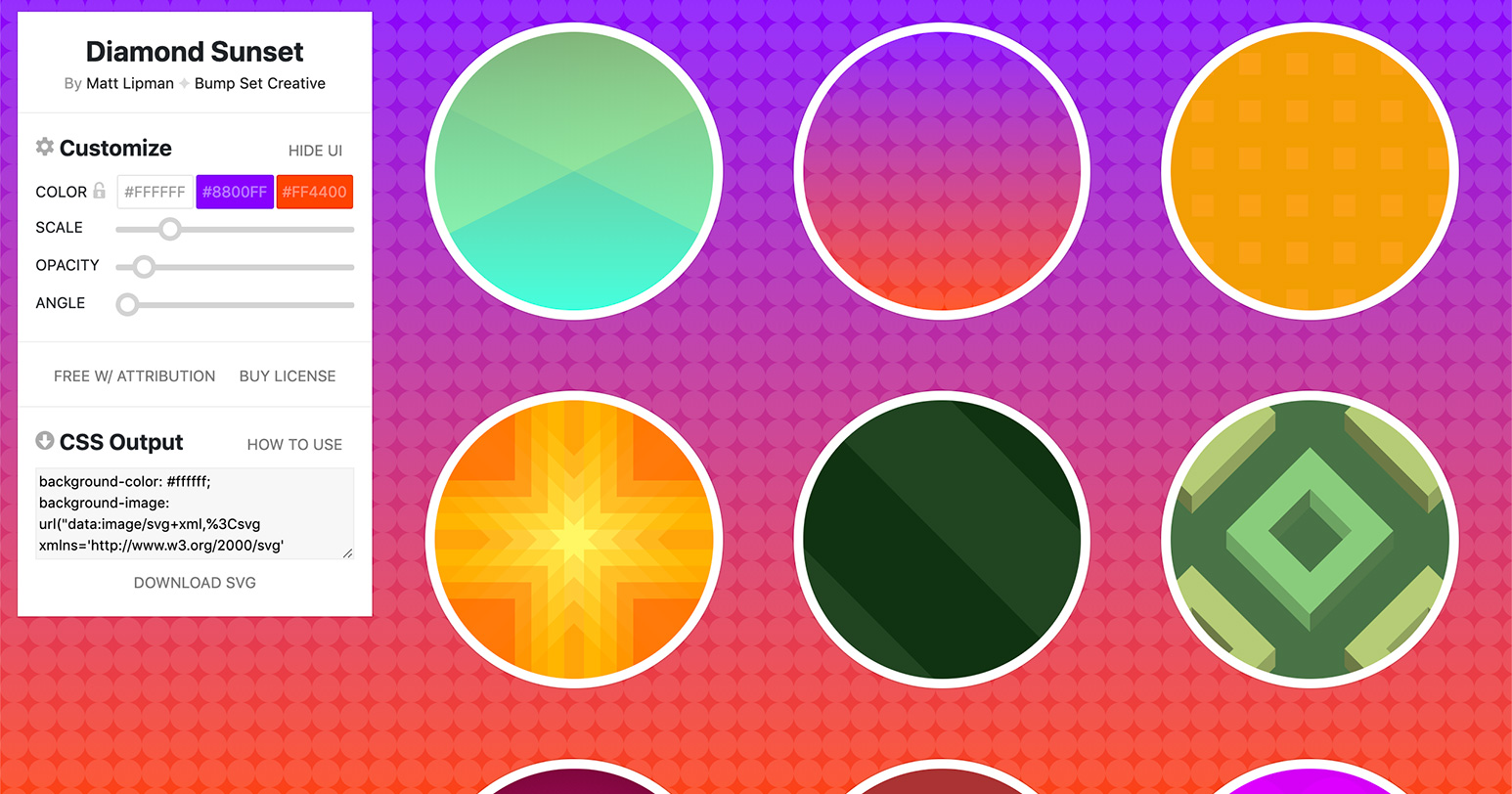
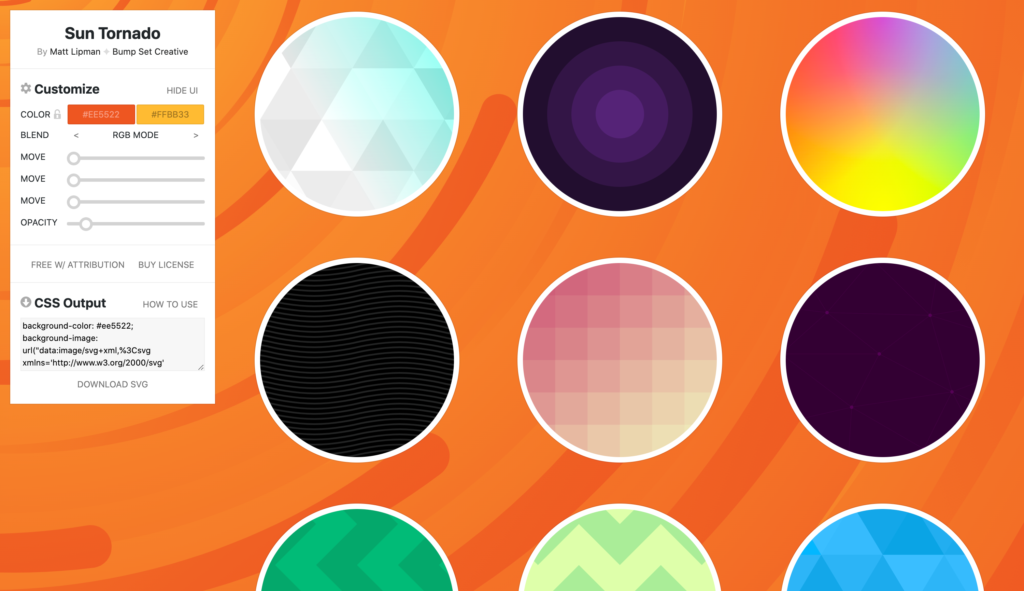
ブラウザー上でカスタマイズできるsvgアイコン 背景パターン イラスト Webクリエイターボックス




Cssで背景を設定 背景画像や背景色のカスタマイズ方法 Ramune Blog




Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン




Wordpress 水玉 ドット柄 のブログ サイト背景 Cssか画像設定で Ikumi S Lifelog




細かいドットや斜線背景をcssで手軽に作成できる Patternfy




細かいドットや斜線背景をcssで手軽に作成できる Patternfy




Css 10秒でドット柄をかぶせた背景画像を作れる神ツールを発見 きゅうまがじん




Cssのみ画像不要のドット柄背景の作り方を若干丁寧に説明してみる 56doc Blog




Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends




Pin On メモ Webデザイン




Cssでストライプなどの背景パターンを作る方法 Tamatuf




こんなことができるんだ Cssのボーダーを破線や点線にするスタイルシートのテクニック コリス




Cssのみ画像不要のドット柄背景の作り方を若干丁寧に説明してみる 56doc Blog



1



ウェブページ全体の背景画像の指定 ウェブ制作チュートリアル




ガーリーデザインのボタンのcssまとめ Minimal Green




装飾系 背景パターン 背景ありピンドット風 パターン Copypet Jp パーツで探す Web制作に使えるコピペサイト




チェック ひし型 ドット背景を画像を使わずcssで表現




コピペでできる Cssだけで作る水玉模様 ドット柄 の背景パターン Webマガジン 株式会社296 川崎のホームページ制作会社



Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends




Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends




Cssでドット柄 水玉 を作る方法 コトダマウェブ




クロコラボ 21 Htmlとcssでいろいろなボタンを実装してみよう Kurokoroll




Border Style Dotted の点の間隔やサイズを自由自在に変える方法 Webコーダーdaimaの備忘録




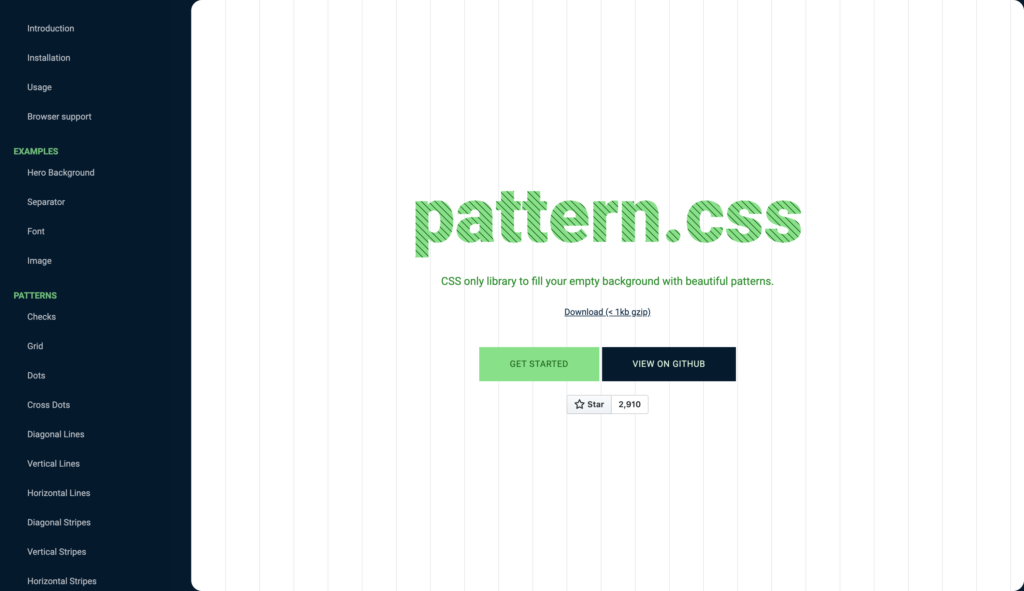
背景や区切り線などを簡単に装飾できるcssライブラリ Pattern Css Webclips




背景パターンをcssで実装する Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




フリー素材 柔らかい色の水玉模様背景素材 10 630 One Notes




cssの枠 囲み枠 ボックス コピペで利用できるサンプル33選 イーブロ



Black Everyday Company Box Shadowを使ってcssだけでドット絵を描き アニメーションさせる




動画にかけるドットフィルターをcssのみで実装する Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




チェック ひし型 ドット背景を画像を使わずcssで表現




コピペok Cssだけで作る背景パターンのサンプルコード25選 A フォトピザ




背景に動画を使ったwebサイトの作り方 Webクリエイターボックス




Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン




Cssで指定する見出しデザイン Radial Gradient ドット 水玉 の背景 広島 ホームページ制作 なないろウェブ



サイトのオリジナリティを上げる 背景 文字色とフォントをオシャレに変える手順 Do



Css 背景パターン 一風変わったおしゃれな柄物背景 サンプル一覧 Webデザイン It The Best




Cssで指定する見出しデザイン Radial Gradient ドット 水玉 の背景 広島 ホームページ制作 なないろウェブ




Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends




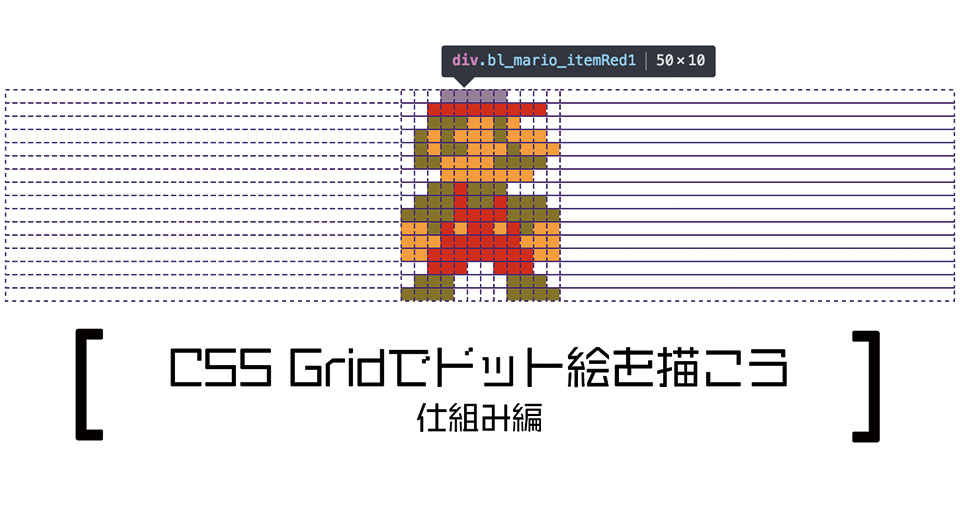
Css Gridでドット絵を描こう 仕組み編 えびふらい




Cssでドット絵を描いてみよう




装飾系 背景パターン 雫型のドットパターン Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssでドット柄 水玉 を作る方法 コトダマウェブ




装飾系 囲み背景見出し 背景ドットにする Copypet Jp パーツで探す Web制作に使えるコピペサイト




装飾系 背景パターン ハート型のドットパターン Copypet Jp パーツで探す Web制作に使えるコピペサイト




範囲グループのカスタマイズ




Cssでドット絵を描く 知識必要なし ぽんひろ Com




チェック ひし型 ドット背景を画像を使わずcssで表現



水玉背景のジェネレーター




Cssでドット柄 水玉 を作る方法 コトダマウェブ




Wordpress 水玉 ドット柄 のブログ サイト背景 Cssか画像設定で Ikumi S Lifelog




Cssでノートの罫線やグリッドなど さまざまな要素の背景にパターンを簡単に実装できるライブラリ Pattern Css コリス



3



0 件のコメント:
コメントを投稿