
半透明 Div半透明层css来实现网页背景半透明 Wx58f的技术博客 51cto博客
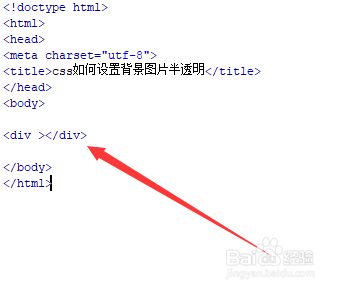
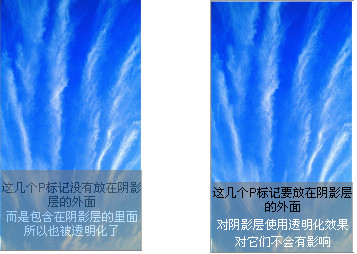
原背景圖代碼 header { height 500px; 用传统的 css 实现背景半透明效果的 方法是用两个层,一个放文字,另一个做透明背景,但是透明滤镜的效果会影响到里面的内容。 如果只需要在IE下实现,是有更简单的方法可以实现的。
Css 背景 画像 半透明
Css 背景 画像 半透明- opacityは文字や背景も含め要素全体を半透明にするCSSです。カラーコードではありません。 小数点で0~1の数値を指定します。0ほど透明で1ほど有色です。 まとめcolor(色)を透明にする方法 透明はtransparent; 在CSS中与半透明效果相关的属性有两个:opacity和rgba。opacity属性的值规定透明度。从 00 (完全透明)到 10(完全不透明)。设置opacity元素的所有后代元素会随着一起具有透明性,一般用于调整图片或者模块的整体不透明度。IE8 以及更早的版本支持替代的 filter 属性。

Div 半透明css怎么設置div半透明效果 Egtwv
使用 RGBA 的透明度 如果您不希望对子元素应用不透明度,如上面的例子,请使用 RGBA 颜色值。 下面的例子设置背景色而不是文本的不透明度: 100% opacity 60% opacity 30% opacity 10% opacity 您已经从我们的 CSS 颜色 这一章中学到了可以将 RGB 用作颜色值。 除 RGB 外RGBA 是代表Red(红色) Green(绿色) Blue(蓝色)和 Alpha(不 透明度 )三个单词的缩写。 RGBA 颜色值是 RGB 颜色值的扩展,带有一个 alpha 通道 它规定了对象的不 透明度 。 rgba()里的值的介绍: R:红色值。 正整数 (0~255) G:绿色值。 正整数 (0~255) B:蓝色值 CSS设置背景 颜色 透明 最新发布 今回は、cssを使って要素やカラーを半透明にする方法を紹介します。 今回使用する方法は2種類あります。 プロパティの「 opacity 」を使用した方法と、「 rgba 」のaのチャンネルを使用した方法です。
CSS で背景の不透明度を設定します。 opacity プロパティを使用して、CSS で透明色を作成する opacity は、CSS で使用されるプロパティの 1つであり、特に色の場合に使用されます。 0 から 1 までの値を使用して、色または要素の不透明度を示すことができます。 値が 1 の場合、色が 100%不透明であることを意味します。 色がまったく透明ではないことを意味します。 最初に値を小さくする WEBサイトの背景一面に画像を配置した場合などに、メニューの文字がみづらい場合に上に半透明画像を重ねたい場合に使える方法です。疑似要素before afterを使うCSS における before は、選択した要素の最初の子要素と半透明 半透明にしたい場合は色の指定を rgba に変更します。 以下の例は、ボタンの背景色を半透明(透過率50%)の白に設定しています。 背景の緑色が半分透けて表示されていることが確認できます。 rgba は rgba (r, g, b, a) のように
Css 背景 画像 半透明のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  | |
「Css 背景 画像 半透明」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Css 背景 画像 半透明」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Css 背景 画像 半透明」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Css 背景 画像 半透明」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Css 背景 画像 半透明」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Css 背景 画像 半透明」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「Css 背景 画像 半透明」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  | |
 |  | |
「Css 背景 画像 半透明」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 | ||
 |  |  |
「Css 背景 画像 半透明」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Css 背景 画像 半透明」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Css 背景 画像 半透明」の画像ギャラリー、詳細は各画像をクリックしてください。
 |
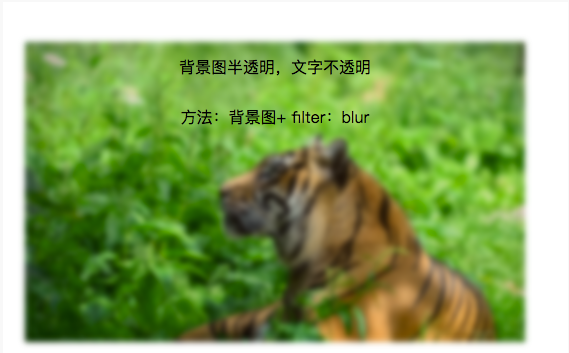
テキストの背景色を半透明にしつつ、文字色は不透明にするCSS CSS3, テキスト, 色 スタイルシートを使って対象の要素を半透明にしたい場合 (透明度を指定したい場合)はopacityプロパティを使えば良いだけです。 テキストでも画像でも半透明になります。 しかし「対象の要素の全体」が半透明になってしまいます。 そうではなく、「背景色は半透明にして// 透明度 06 的黑色半透明遮罩 backgroundcolor rgba (0, 0, 0, 6);
Incoming Term: css 背景半透明, css div 背景 半透明, css 背景 半透明 白, css 背景 黒 半透明, css 背景 画像 半透明,




0 件のコメント:
コメントを投稿